## 00. 写在前面
大家好,我是大家的林语冰。**本文正在参加豆包 MarsCode 测评官征文活动**。
最近海外的 AI 编辑器 Cursor 好像挺火的,与此同时,字节跳动也推出了豆包 MarsCode 编程助手,可以直接生成代码和极限编程。
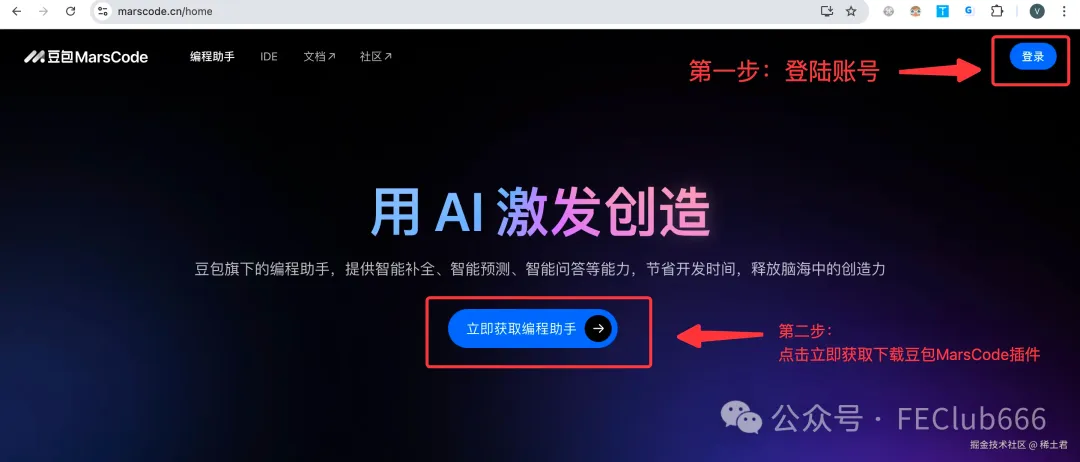
豆包 AI 支持网页版编辑器,但我个人更喜欢让它和人气爆棚的 VSCode 强强联手,直接在扩展市场搜索即可一键安装,免费使用。

个人觉得 AI 编程助手之所以流行,是因为在极限编程中存在一个概念:**Pair Programming (结对编程)**。前 AIGC 时代结对编程需要同事或朋友联机编程,而后 GPT 时代则可以让 AI 和我们实时人机互动。
所以,本期我想分享在 VSCode 和豆包 AI 结对编程的渐进测评和使用体验,本文代码主要以 Vue 框架为例。
## 01. AI 生成 Vue
目前 Vue 最新的主版本是 3.x ,部分公司考虑到兼容性也有在用 Vue 2 。
但我们不知道豆包 AI 懂不懂 Vue 3 ,所以在使用 AI 工具之前,我一般都会通过提问来试探一下其预训练模型的最新数据。
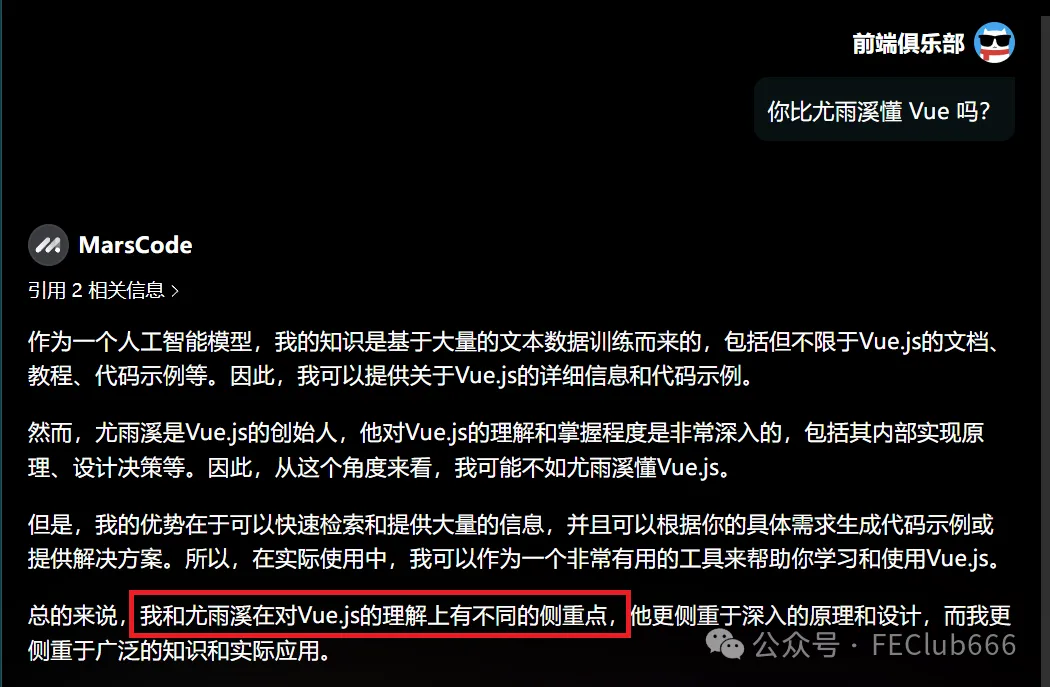
操作上没有任何黑科技,大部分 AI 都支持直接打字或语音提问即可,举个栗子:

可以看到,豆包的情商还是比较高的,说自己虽然不如“Vue 之父”,但也是一个很懂 Vue 的 AI 助手。
这说明豆包的预训练模型里已经包含了 Vue 的相关数据,然后我们就可以大胆拷问它了。
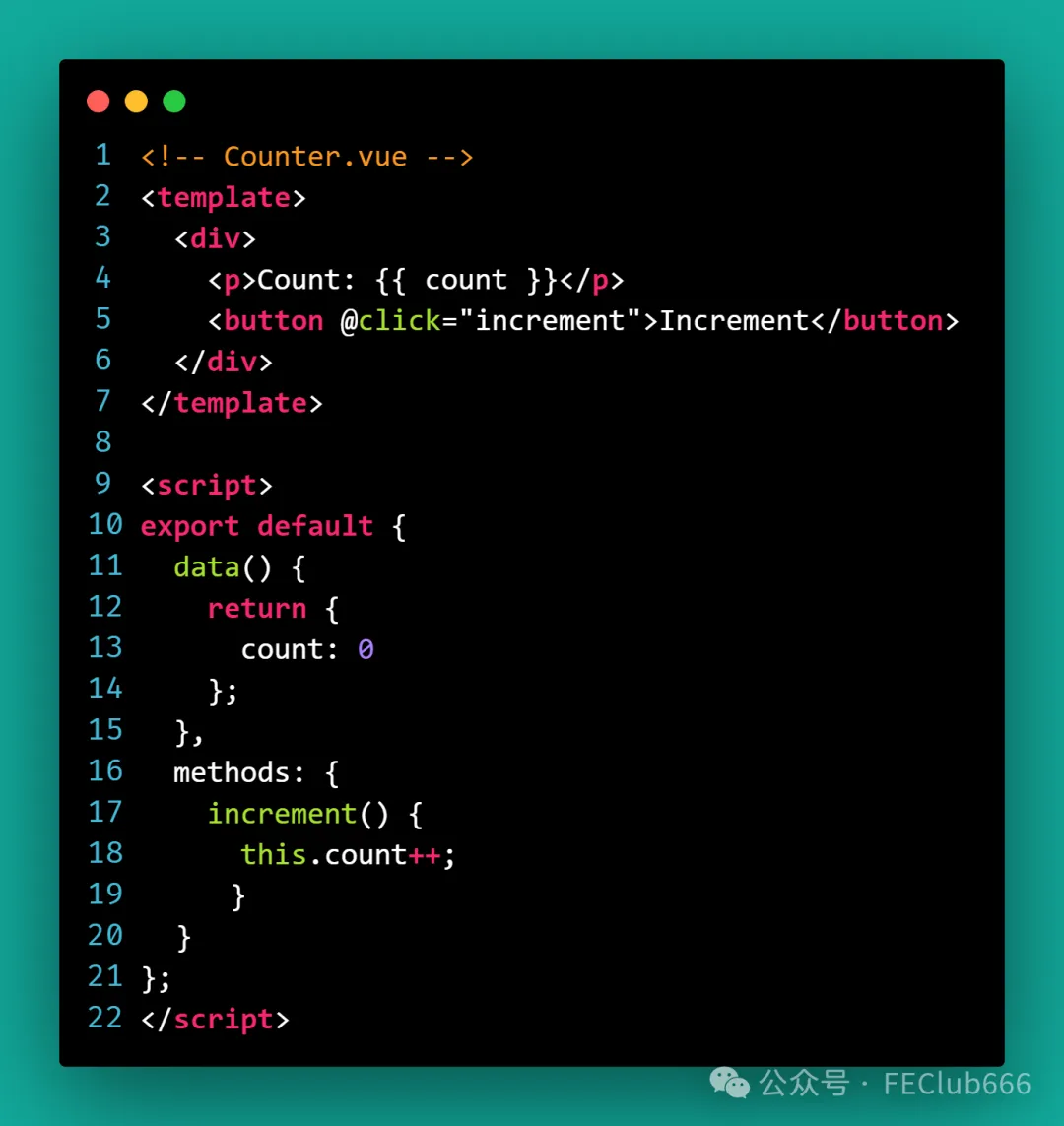
首先,我让豆包直接生成一段 Vue 3 的示例代码,这是它给出的答案,大家看看怎么样?

个人觉得十分的朴实无华,代码能用,但不够优雅。一般而言,在 Vue 3 中,我们更推荐优先使用组合式 API ,而不是选项式 API 。
话虽如此,AI 结对编程还是足够方便,不管是学习还是开发,确实是一个任劳任怨的辅助。
当年我刚实习刚写 Vue 2 的时候,我的代码可能还不如它,因为 AI 代码语义化方面在大模型的训练后天然有优势,虽然是人工智能,但代码却很人性化。
## 02. 重构代码屎山
豆包除了可以生成代码,还可以用来重构优化代码。
比如上述示例中,我们其实更推荐组合式 API ,那就可以让 AI 自己重构,加班是不可能加班的。
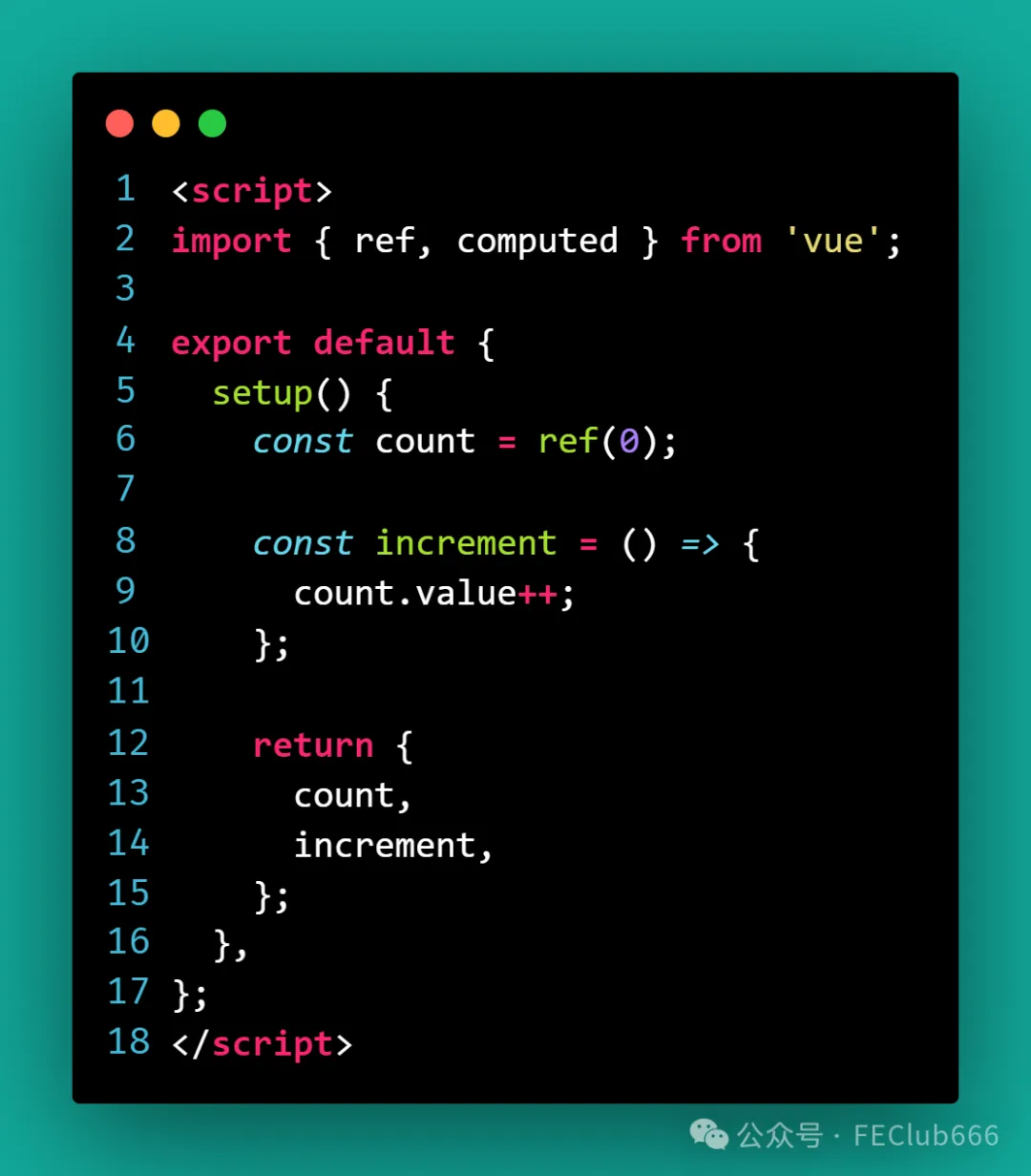
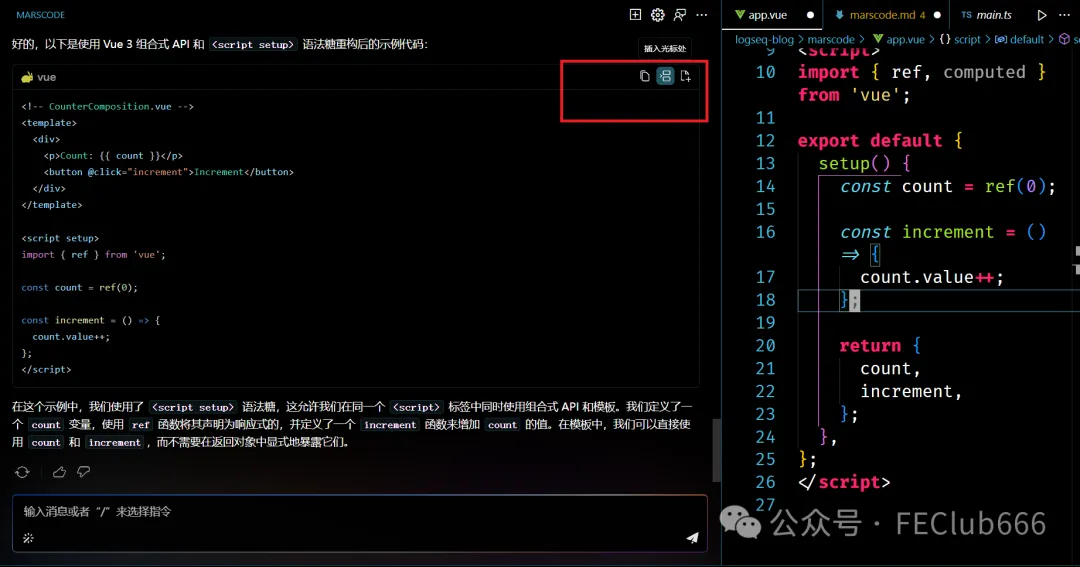
这是我让豆包重构之后的代码示例:

可以看到,基本符合我们的需求。如果我们需要从旧项目迁移到新项目,重构工作直接委托给 AI 似乎就欧了。
此外,在 Vue 3 更新的版本中,我们更偏爱 `<script setup>` 语法糖,但豆包懂不懂 Vue 语法糖呢?

可以看到,豆包也能够使用新型语法糖来重构代码,前提是我们的需求要明确。
就我个人而言,VSCode 和豆包插件强强联手的优势在于,AI 除了生成和解释代码,还可以点击右上角的按钮,直接将代码插入或者新建文件,直接解放双手,有点零代码或低代码开发的体验了!
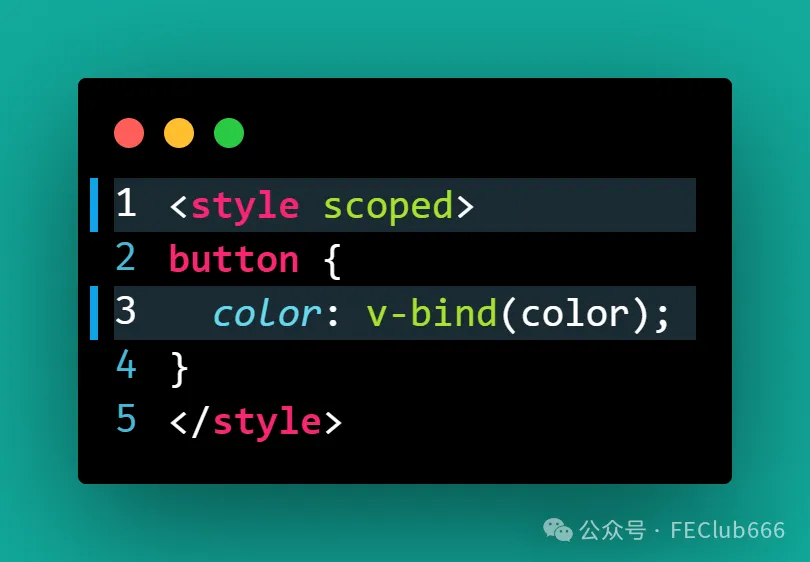
最骚的是,我还测试了一个冷门的 Vue 3 功能,一般我们只会在模板中使用 `v-bind` 指令,但是 Vue 3.2 之后我们也可以在 `<style>` 标记中使用 `v-bind`。

可以看到,虽然 Vue 新语法比较小众,但豆包还是能够顺利实现。
## 03. 人工智能之不能
当然,AI 也并非全知全能,经过我的一番灵魂拷问,发现目前豆包编程助手还有若干局限性。
首先,AI 预训练模型的资料应该不是最新的 GitHub 源码库或官方文档。什么意思呢?
举个栗子,前几天尤大刚发布了 Vue 3.5 最新版本,这种最新的信息大模型一般可能还没有及时同步。
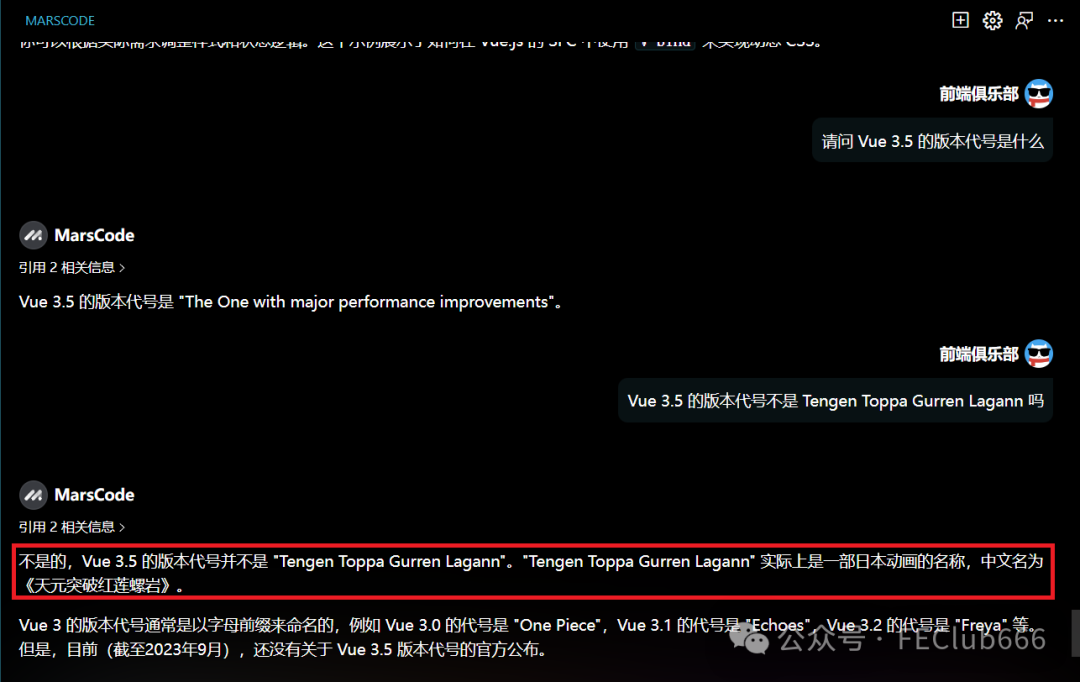
所以就会出现下面的场面,豆包遇到超纲问题就开始一本正经地胡说八道......

可以看到,这里 AI 并不知道 Vue 3.5 的版本代号是“天元突破”,只知道这是一部动漫。
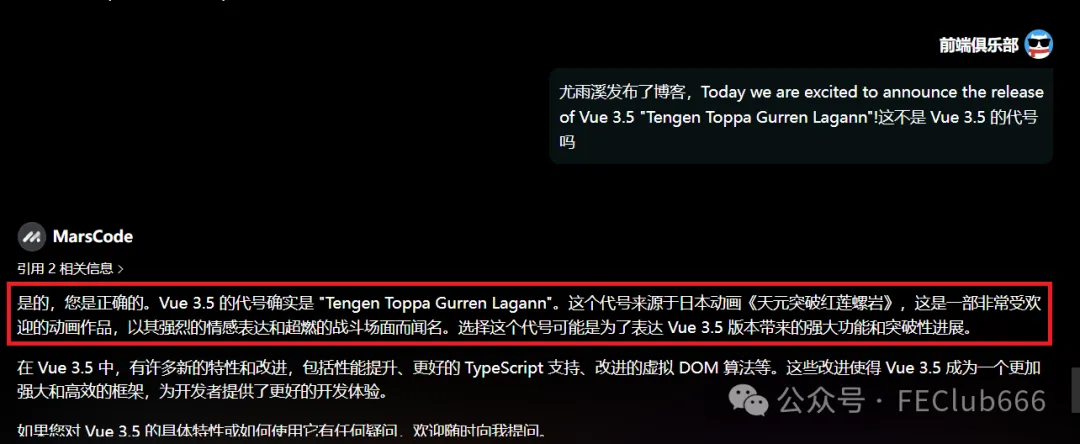
但是,当我提供更多的最新的参考资料时,豆包就顿悟了,及时纠正过来。

这里就体现了目前 AI 编程助手的局限性。AI 不会考虑代码风格或时代潮流,只会严格但蠢萌地按照我们的指令来生成代码。
代码的准确性也许问题不大,但代码风格和最佳实践可能取决于我们的需求是否足够明确,这就是“AI 调参狗”中有名的 GIG0 ———— **若人类输入垃圾,则 AI 也输出垃圾**。
这是我目前个人体验比较头大的两个问题,但解决方案也不复杂,一来我们需要熟悉一定的 Prompt 提示语技巧,二来我们可以借助豆包 AI 来弥补 MarsCode 编程助手的不足。
就我目前的测试,豆包 AI 目前是使用最新的数据进行训练,所以 Vue 3.5 的新功能也难不倒它。但豆包本身不是为编程助手设计,而是类似 ChatGPT 等通用的对话机器人,虽然也有网页和 App 版本,但无法在 VSCode 中作为插件直接联动。
不过由于豆包和编程助手都是字节跳动的产品,我相信最新数据很快应该能得到同步,到时候又直接少了一大痛点,perfect !
## 高潮总结
本期我们使用了豆包 MarsCode 编程助手进行结对编程,AI 在代码生成和重构优化方面确实效果拔群,但同时对程序员有一定的 AI 素养要求,需要我们去明确自己的代码需求。
我最满意的一点在于,豆包编程助手是作为 VSCode 插件直接集成的,无缝衔接,在 IDE 里结对编程更容易进入禅模式的心流状态,不会像其他各种网页版 AI 助手切屏那样导致编程时注意力分散。
同时,豆包编程助手不仅可以用于实际开发中,在学习技术的时候,我们也多了一个 AI 的外部视角,可以通过元认知来审查代码,这其实也是结对编程的优势之一。
你可以直接注册和抢先体验 **豆包编程助手**,直接作为 VSCode 扩展插件尝试结对编程,提前尝试 AIGC 时代的低代码编程方式。
官方链接和二维码在这里分享给大家,先到先得:[VSCode 豆包插件]( https://www.marscode.cn/events/s/ikWsGYKj)
 |
|