不知道大家是否还记得,2021 年开始迅速兴起的“元宇宙地图”概念,其中 **Sandbox** 地图被炒得最凶。在 **NFT** 热潮的推动下,甚至一块虚拟土地的交易价格突破了数百万美元。
然而,随着热潮褪去,许多参与者才意识到,虚拟土地的真正价值取决于开发和使用,而不是纯粹的投机。想要持续产出内容,离不开广大用户的参与,而这意味着我们必须**降低创作成本**。
基于这个理念,我设计并开发了一款**像素块地图编辑器**,该工具集成了以下需求:
- 可视化存储(如书签功能)
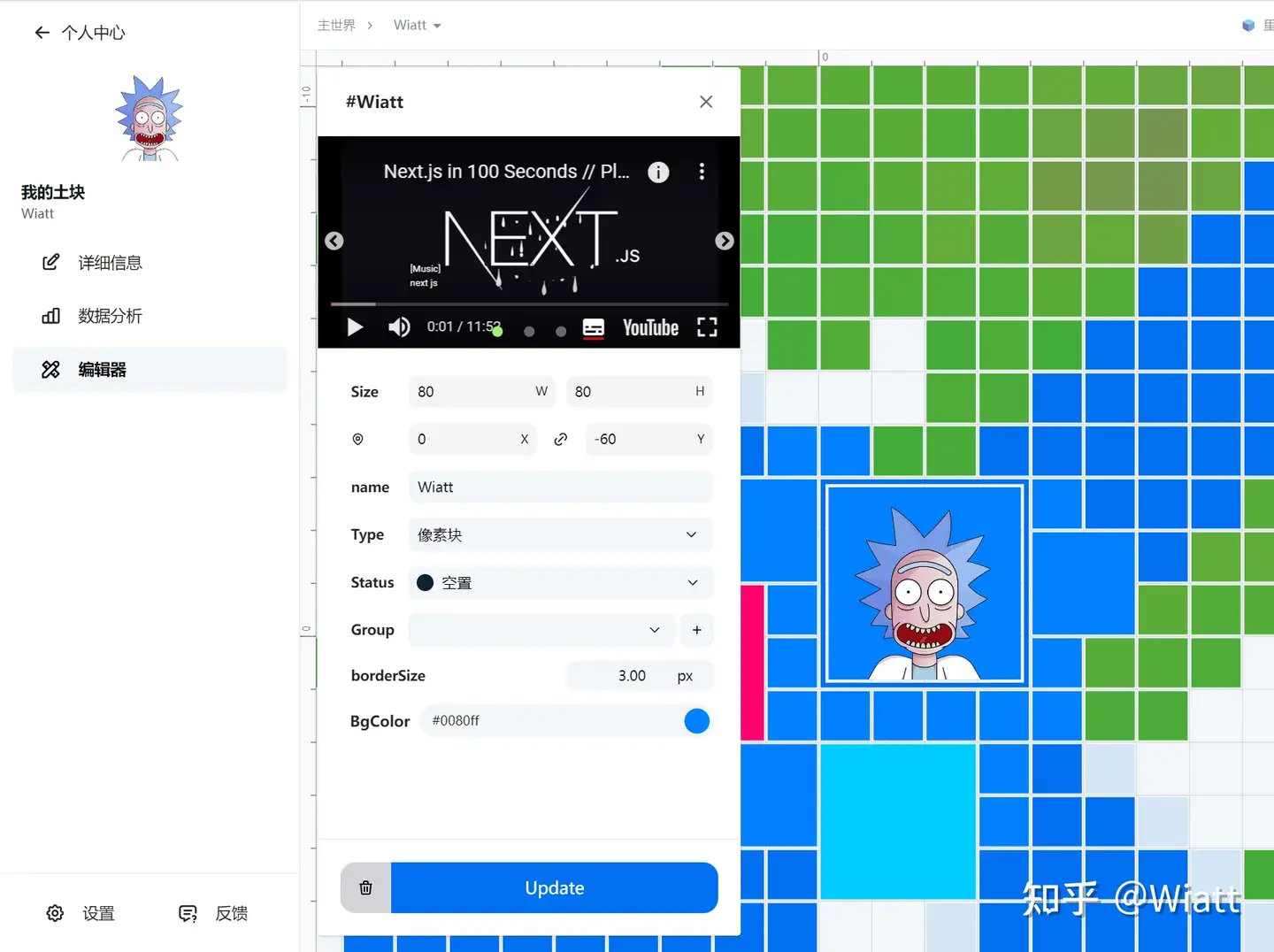
- 流媒体嵌入
- 互动地块
- 独特的社交圈
整个编辑器基于 **Canvas + Next.js + React** 开发,进度上**编辑器部分已经完工**:[Bilibili 视频]( https://www.bilibili.com/video/BV1ZS4eeDEu9/)
不过,后续的互动和地图预览功能仍在编程中。
尽管我是职业后端开发者,但前端的组件基本都是自己**手撸的轮子**。我从两年前的 Canvas 菜鸟成长为如今的编辑器开发新手,但在**长远规划**上仍然有欠缺。所以也希望通过社交平台获得大家的**批评与指导**。
---
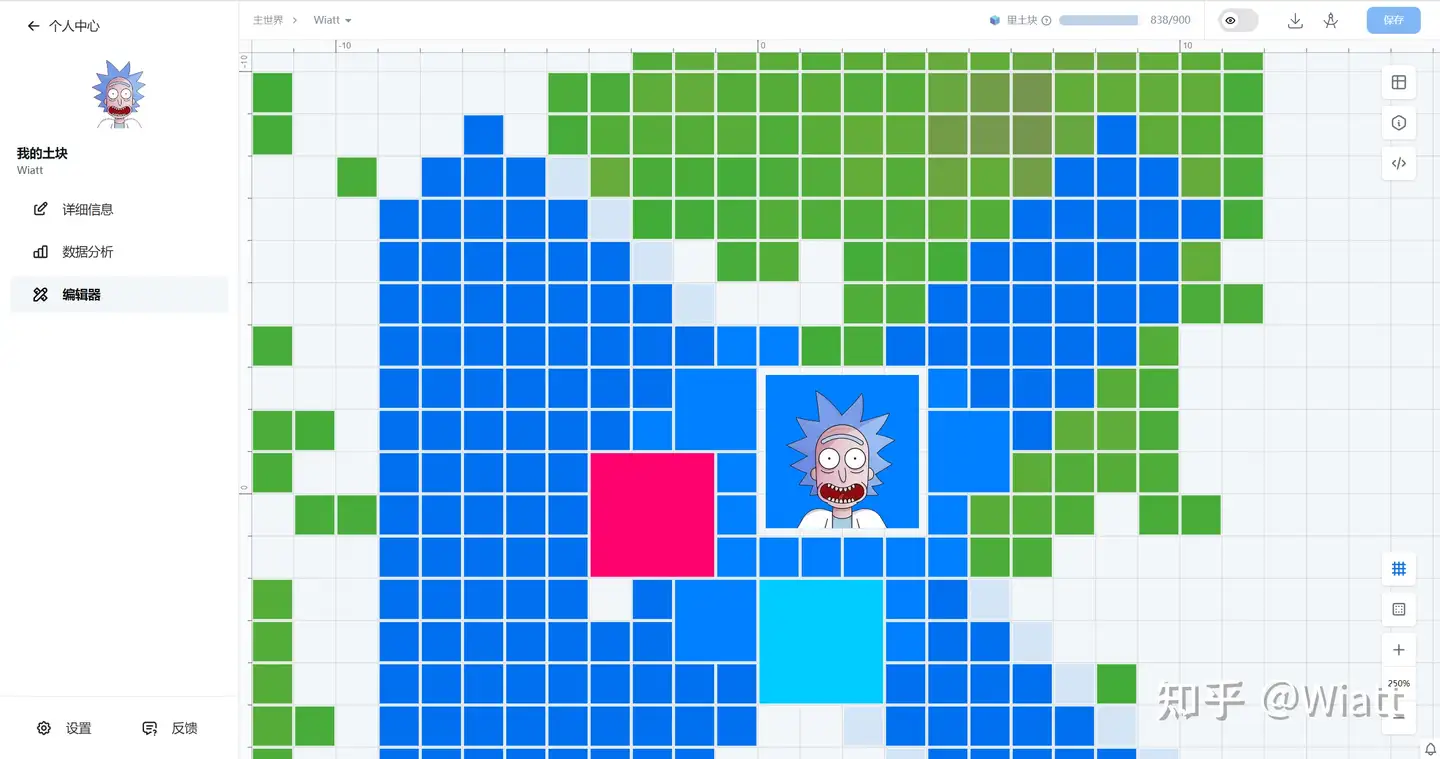
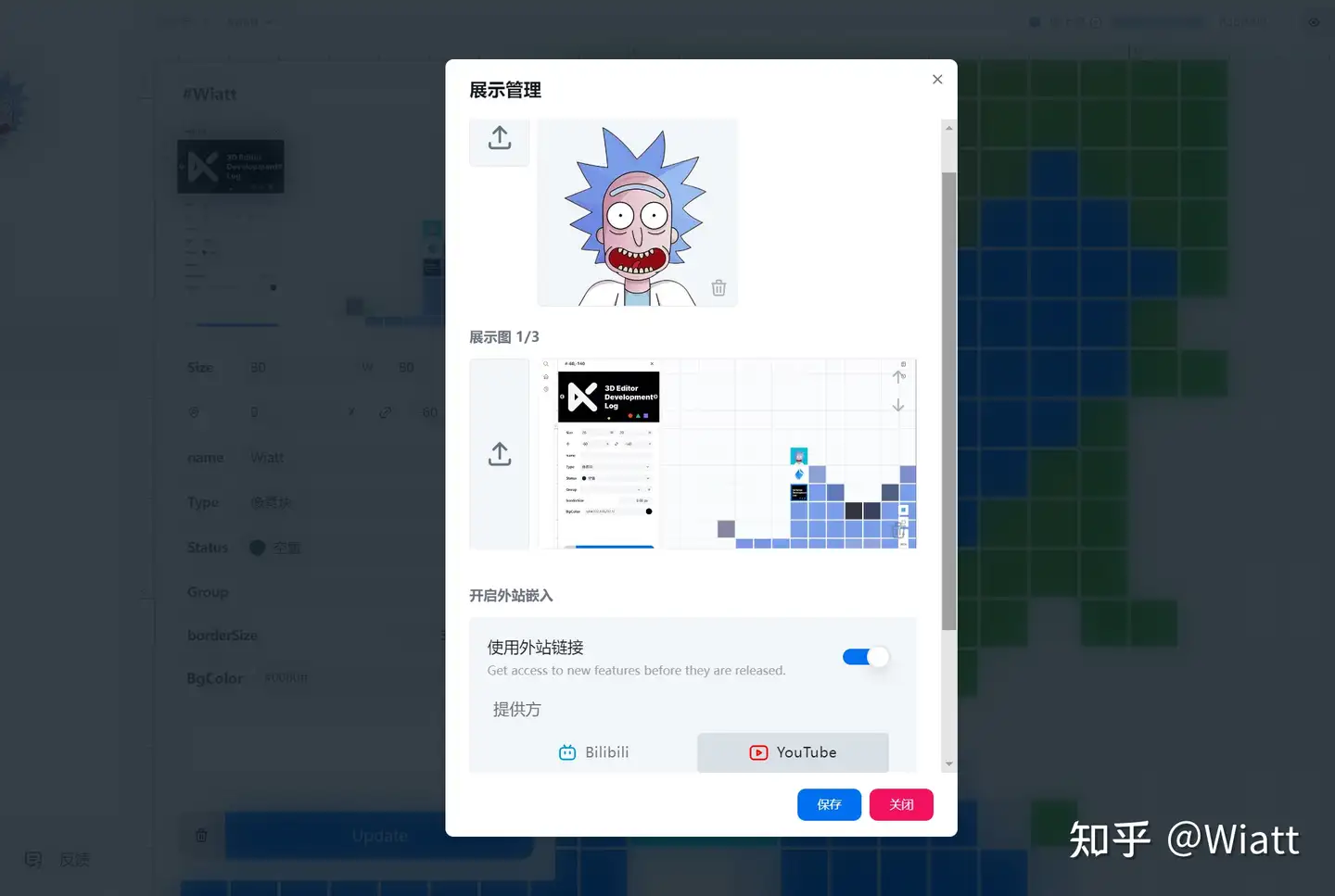
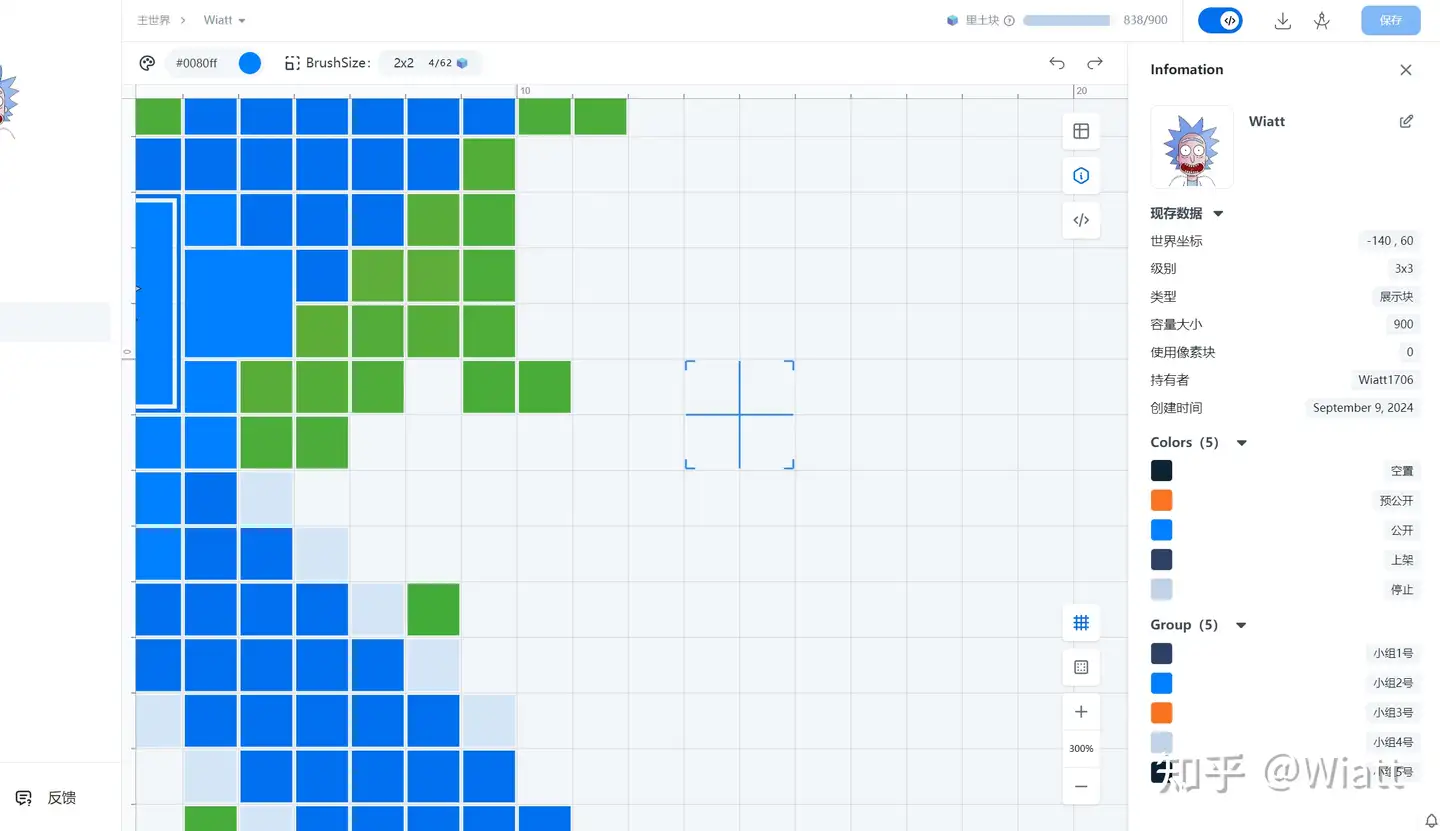
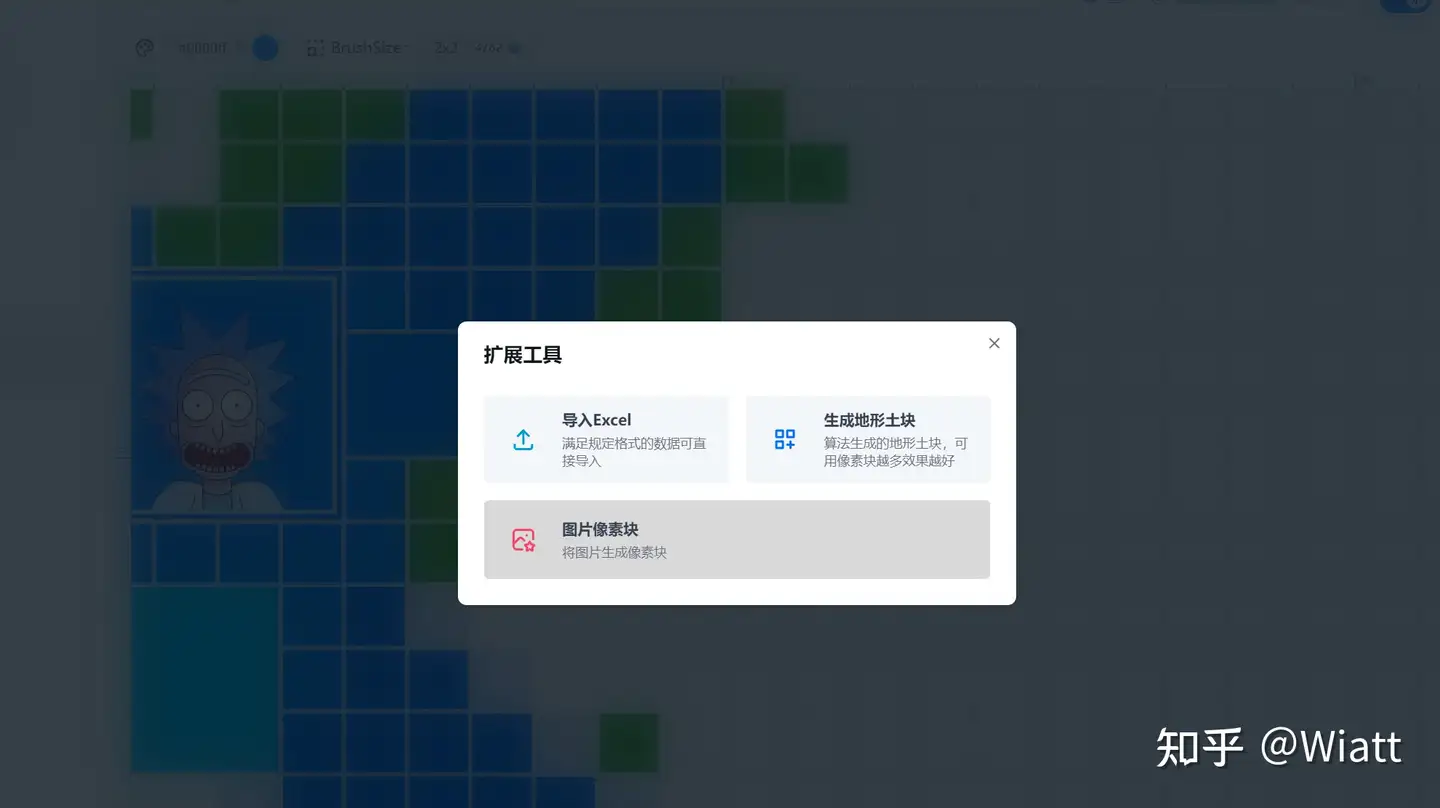
### 项目截图
下面贴几个截图,方便不想跳转的老哥们看个大概:






---
希望大家给出建议,不吝指教! |
|