各位好,我又来请教个 Vue3 的问题,标签页系统使用 defineComponent 创建组件,实现刷新功能。由于组件需要缓存,使用了 keepalive ,于是用 pinia 存储组件的 name 属性,所以创建时在 name 加上时间戳将其表示唯一。
[GitHub 地址]( https://github.com/Artifer/vue3-admin-box/blob/keepalive/src/router/createNode.js)
`createNode.js`的部分代码片段如下,本意是想看下创建组件时的时间戳:
```js
function getTimeStamp() {
let timeNow = Date.now();
console.log("create: ", timeNow);
return timeNow;
}
export function createNameComponent(component) {
return () => {
return new Promise((resolve) => {
component().then((comm) => {
const tempComm = defineComponent({
name: (comm.default.name || "vueAdminBox") + "_" + getTimeStamp(),
props: comm.default.props || {},
...
```
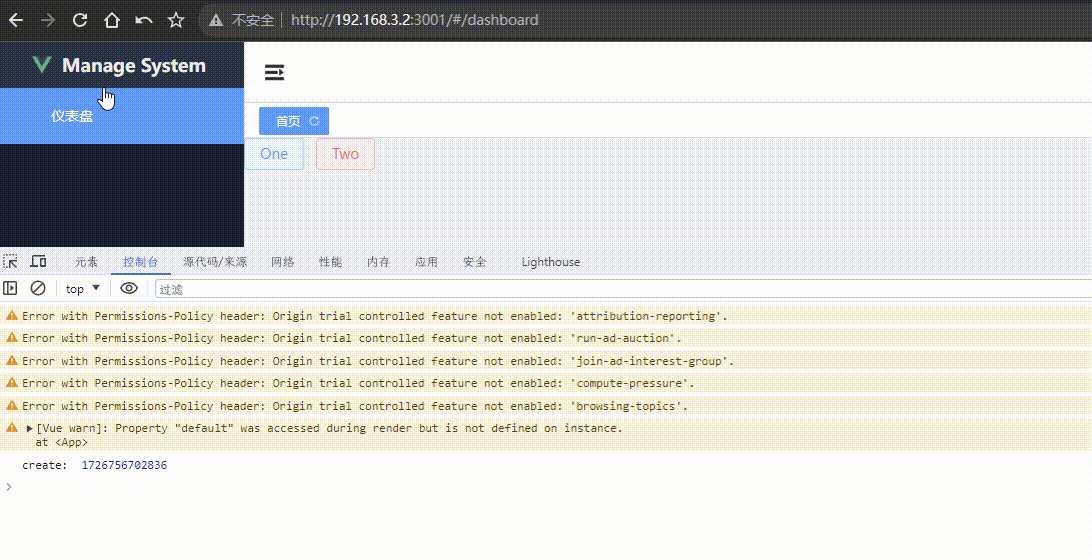
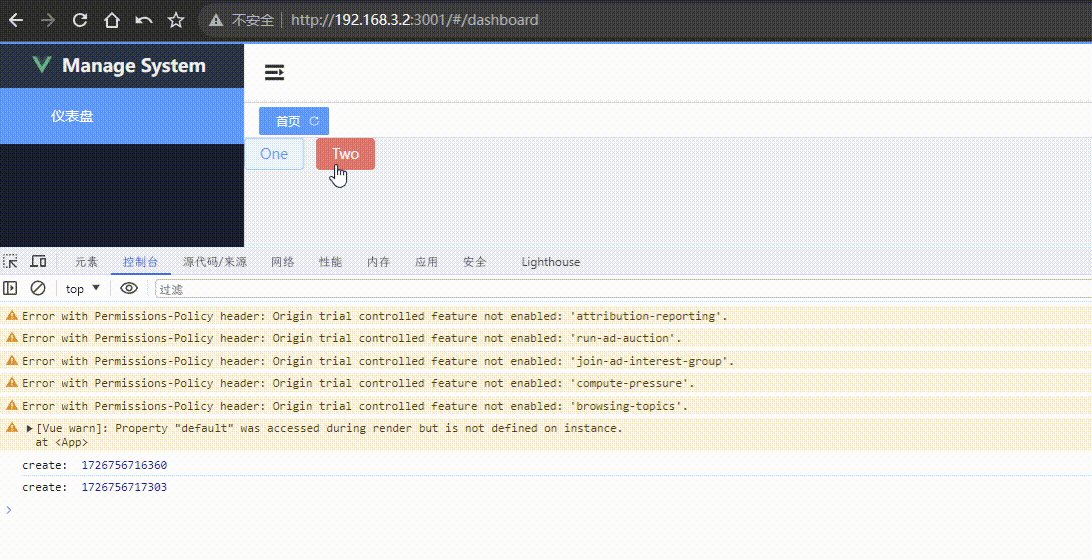
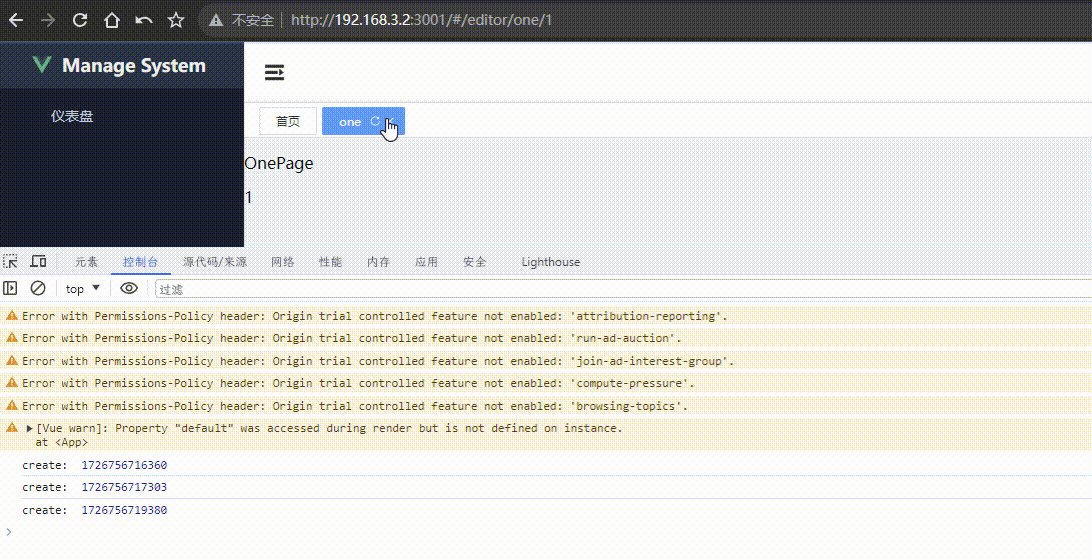
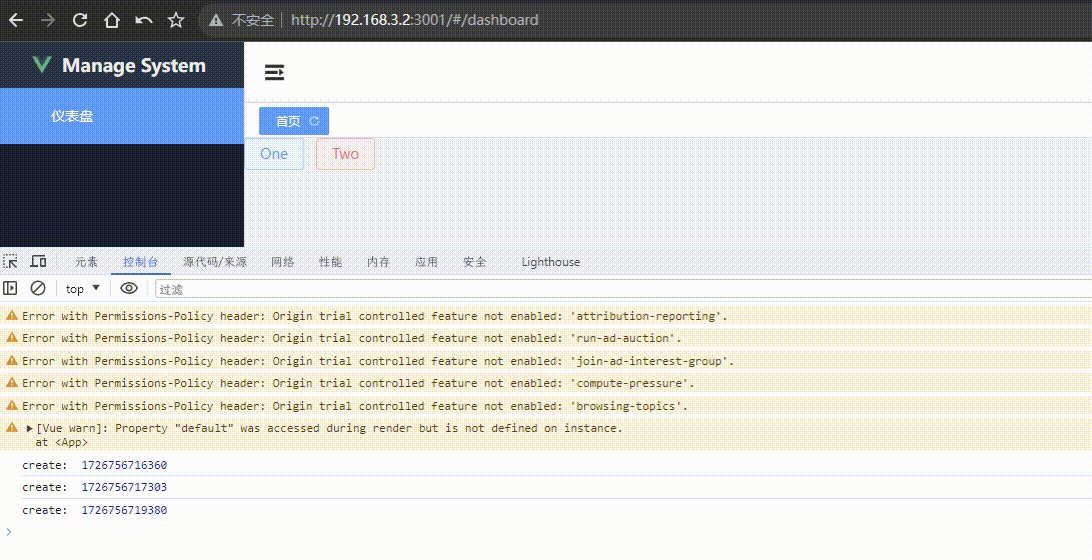
当前实现效果如下:

可以看到,组件只有第一次打开时会触发`getTimeStamp`函数,关闭再打开就不会重新获取时间戳了。
我期望每次打开标签页都是不同的时间戳,有老哥遇到这个问题吗? |
|