我是重点热榜用户,一天不看都不行,之前一直用的 [什么值得看]( https://smzdk.top/#/),应该是基于 [imsyy/DailyHot]( https://github.com/imsyy/DailyHot) 改的。有点看腻了,而且内容太多,竟然没有关注的功能。
本来想继续基于 [imsyy/DailyHot]( https://github.com/imsyy/DailyHot) 改一个,顺便跟着用一下 vue ,可是无力吐槽 vscode 的 vue 插件了,这里就不多叙述了,还是 react 适合我。
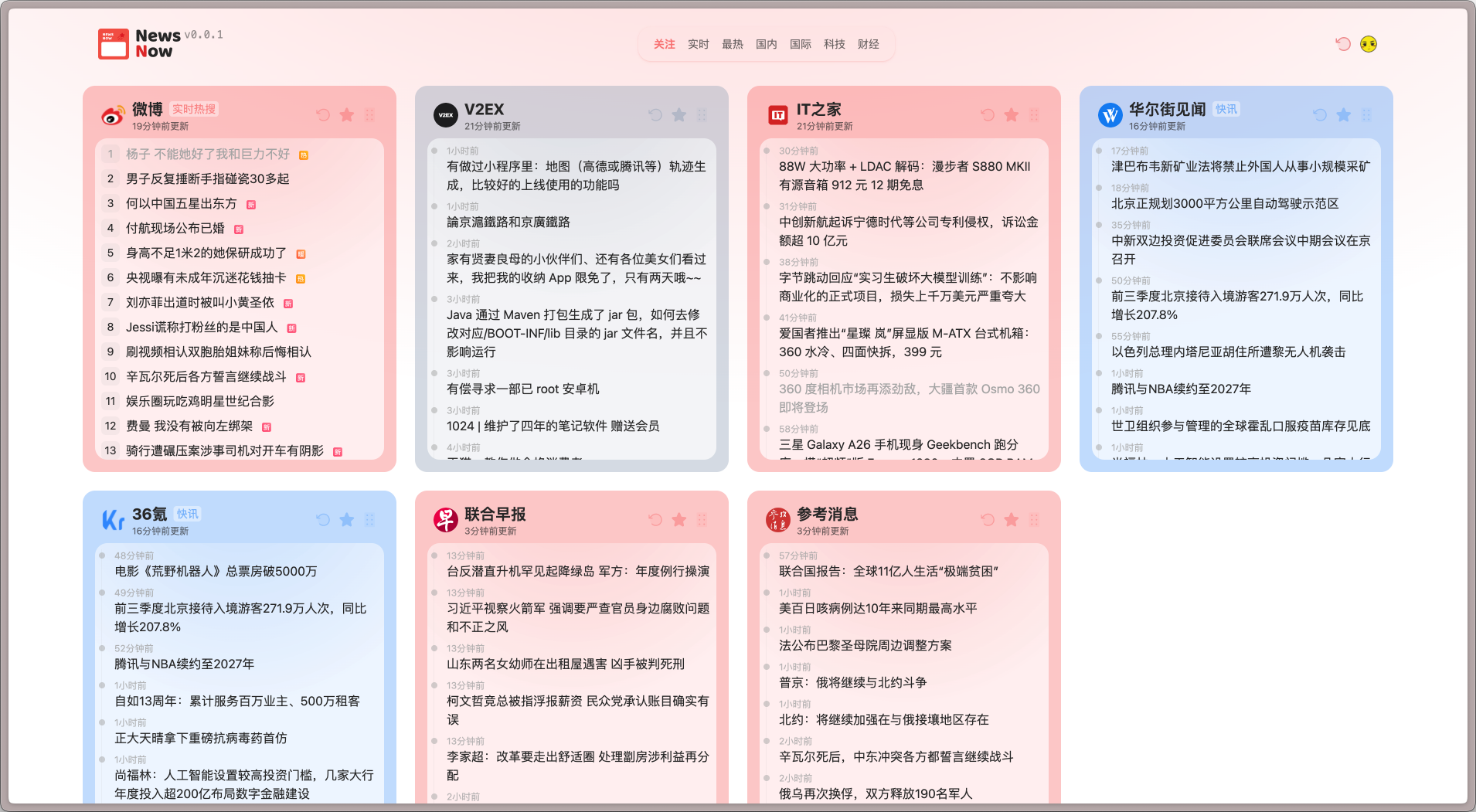
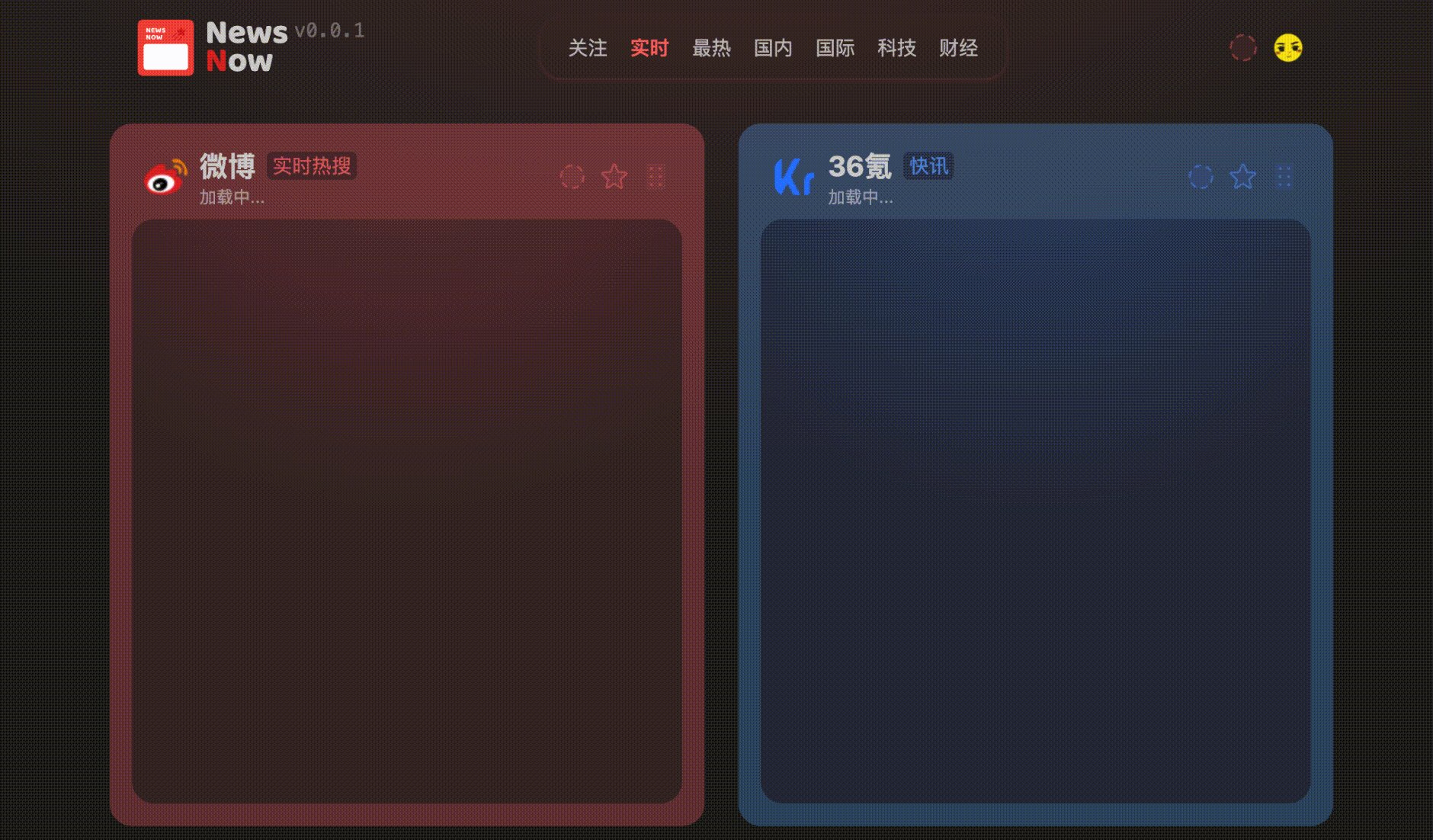
于是就直接手搓了一个崭新的网站,[NewsNow]( https://newsnow.busiyi.world)。这个项目主打一个优雅,怎么优雅怎么来。


首先就是设计上要优雅,提高一下热榜网站的整体颜值。我主要用的是 dark mode ,所以 dark mode 下的颜值要高于 light mode 。这次设计上主要是使用大量的透明背景和毛玻璃效果。通过不同的透明度实现不同的颜色层级。在 dark 和 light mode 适配上也更简单。通过这种方式也可以让各种颜色的卡片显得更加统一,不突兀。
网站主题色选的红色 ,一是比较契合热榜,二是我发现一开始我添加的几个新闻源的图标都是红色的。为了统一风格,这个项目没有用 UI 框架,直接用 unocss 手搓。这次设计上我最喜欢是这个加载动画,当时突发奇想,用一个 radial-gradient 加上 + animate-pulse , 终于把难看的 skeleton 给换了。

其次是使用上要优雅,关注功能是肯定要有,卡片拖拽排序也必须要有。还有就是之前竟然没人想到在这类应用上做时间线,全部都是 1234 ,真是有点离谱。然后账户同步我做的比较简单,直接用的 Github 登录,这些数据也不是什么特别重要的东西。登录用户除了可以同步之外,也可以强制刷新内容,否则只能用别人的缓存了,缓存是 30 分钟。
最后肯定是开发和部署上要优雅,主要工具链基本上就是 unjs+antfu+tanstack 这三方的,vue 不好用,但是 vue 周边的工具链倒是非常好用。
搞了一下 vite+nitro 的组合,方便部署到 serverless 平台。由于 cloudflare 有免费数据库,所以这个项目主要就是部署到 cloudflare pages ,免费额度也挺多的,就是获取有些国内网站数据源的速度有点慢。cloudflare d1 是用的 sqlite ,本地也是用的 sqlite ,并发小还行,多了大概就不太行了。
前后端完全开源,基于 MIT ,随意使用。欢迎贡献内容源,目前只有一些我平常看的。目前也是可以直接用 RSShub ,就是内容不够新。顺便说下内容,newsnow 更关心实时新闻,最好是每个小时都会更新的内容源。
Github: [ourongxing/newsnow]( https://github.com/ourongxing/newsnow) 目前还没有写文档, 只能自己看代码了,有问题可以提 issue
Website: [NewsNow]( https://newsnow.busiyi.world) |
|