## 00. 写在前面
大家好,我是大家的林语冰。
前端工程中,苦于“前 CSS3 时代”相对落后的原生语法,CSS 架构一直是前端架构师的痛点之一。
因此,我们一般会在项目里引入更先进的 CSS 框架或预处理器,比如国内比较火的 SCSS/LESS ,或者海外人气爆棚的 Tailwind CSS/UnoCSS 等。

问题在于,当我们学习从原生 CSS 升级到 SCSS ,或者老板要求从 SCSS 迁移到人气更高的 Tailwind 框架时,不同 CSS 框架的学习成本也不容小觑。
本质上而言,这些 CSS 框架提供的高级语法最终都会被转译为原生 CSS ,而这种语法转换工作恰恰是 AI 编程助手的拿手好戏。
所以,本期我想分享如何利用 VSCode 和 MarsCode AI 插件,在原生 CSS 和不同 CSS 框架中无缝衔接,直接让 AI 解放我们的双手,不必再因为不同的 CSS 框架而头大。
## 01. 前期准备
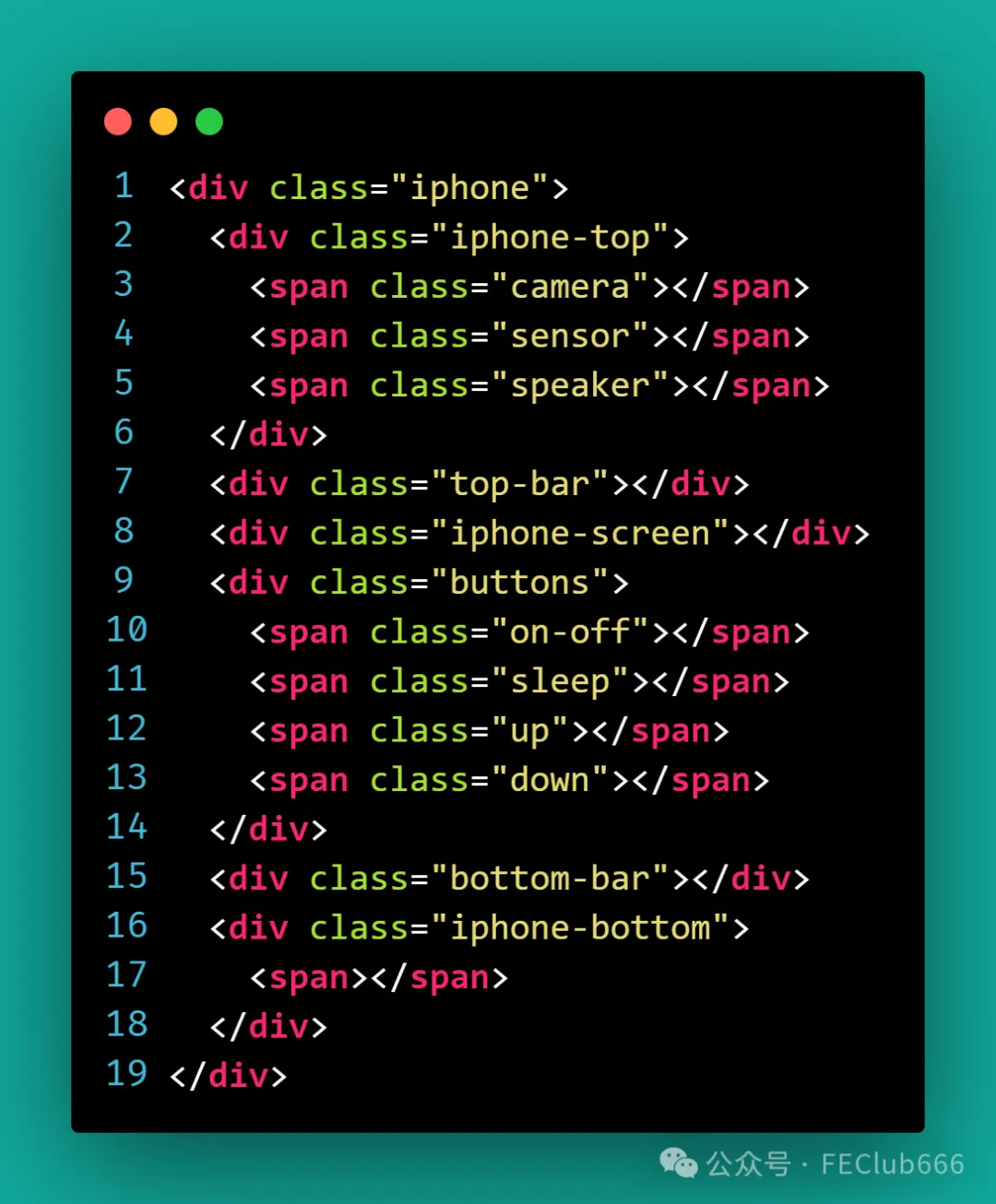
本文的示例代码是用原生 CSS 实现一个仿真的 iPhone 手机,类似的产品模型网页预览效果在很多电商网站都比较常见,最终实现效果如下所示:

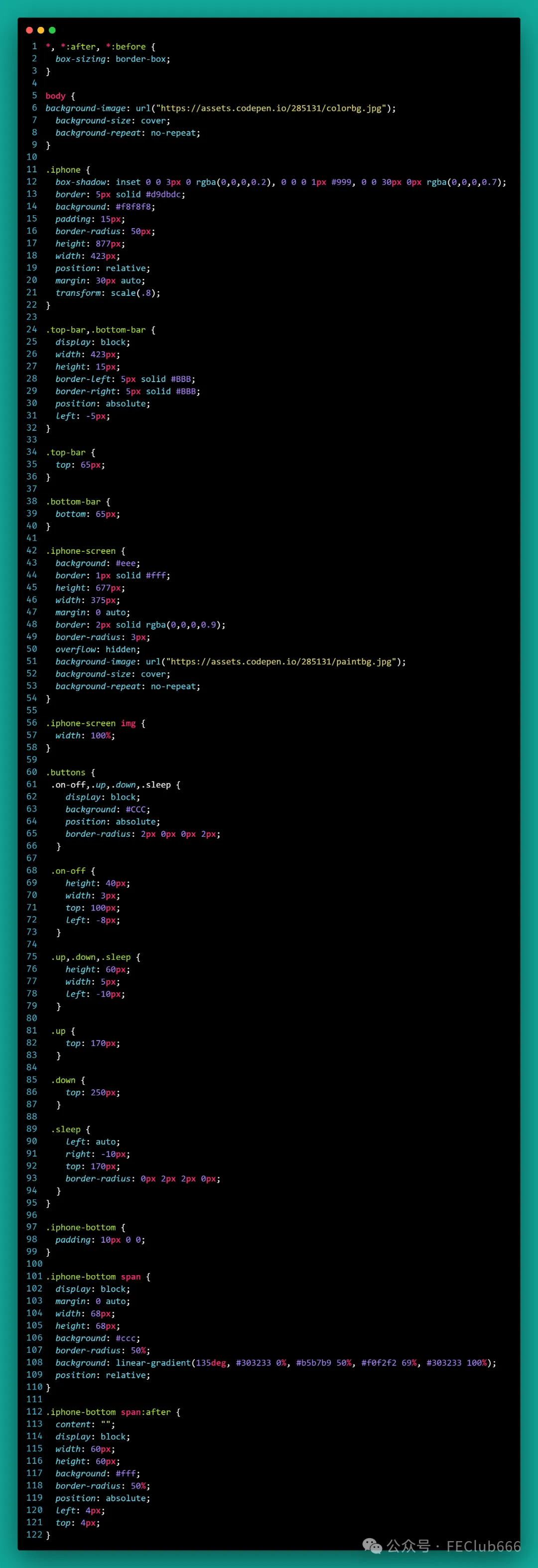
上述手机模型对应的原生的 HTML 结构和 CSS 代码如下:
( PS:此处代码仅供参考,大家可以用自己的样式代码进行后续测试,不需要关注这里的代码细节)


## 02. VSCode AI 插件
假设上述示例是项目遗留的旧代码,我们想要使用其他 CSS 框架重构为可维护的高级样式代码,就需要和 AI 助手联动,让 AI 帮我们写代码。
首先,我们需要可以使用手机号或邮箱注册一个账号,然后在 VSCode 里搜索和安装 MarsCode 扩展插件,登录后就可以在 VSCode 里直接使用 AI 编程助手。
另外,豆包 MarsCode 使用的是字节跳动的国产大模型,所以我们不需要考虑科学上网等复杂问题。
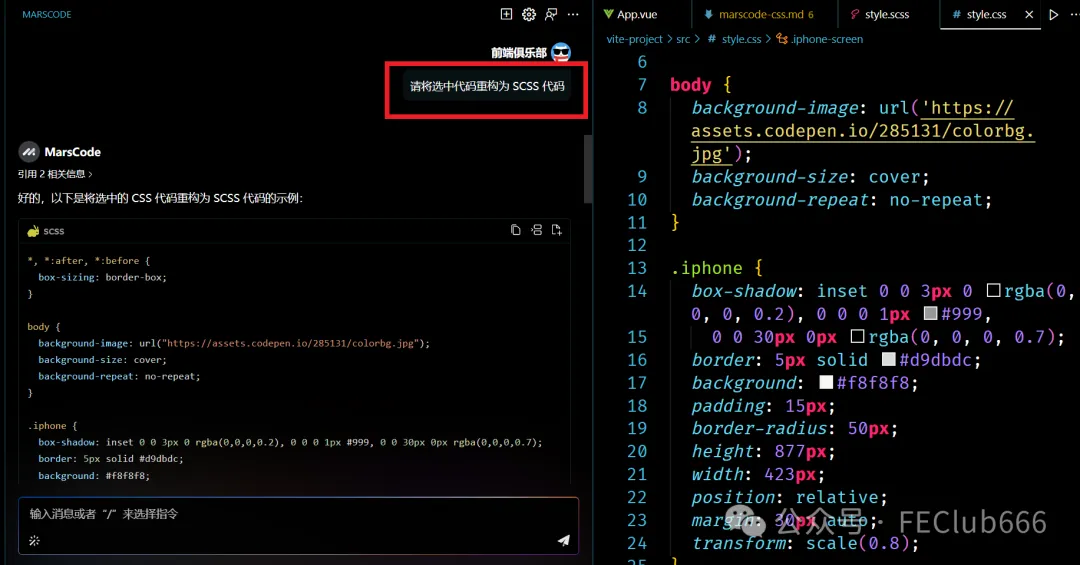
接着就可以让 AI 干活了,我们可以把原生 CSS 抽离到单独的样式文件中,然后让 AI 把它转译为 SCSS 版本,只需要通过聊天的方式命令 AI 执行任务即可,不需要我们手动敲一行代码。

MarsCode 比较人性化的一点是,生成的代码可以直接一键保存到新文件中,然后我们可以测试生成的 SCSS 代码是否和原生版本等效,如果效果有偏差,可以尝试多生成几次。
我这里生成的 SCSS 代码也可以正常工作,因为样式逻辑并不复杂,但所有原生 CSS 都被重构为 SCSS 的嵌套语法。
毋庸置疑,在代码编译或重构方面,AI 可以明显提高我们的生产力,哪怕是复杂的样式代码也不例外。
## 03. 样式构建
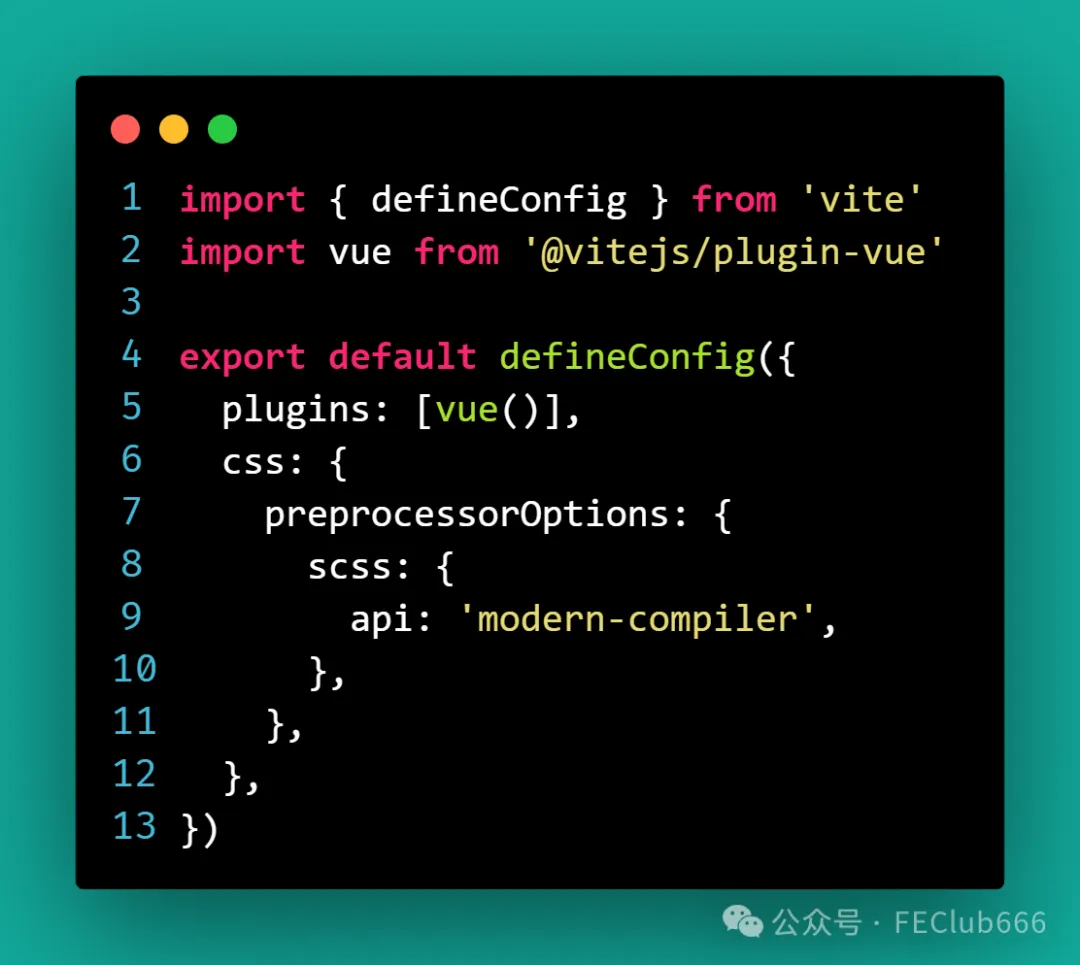
目前前端工程中,大部分项目可能会依赖 Vite 工具链构建,因此我们也可以引入 Vite ,再集成需要的 CSS 框架。
Vite 配置在官方文档有具体介绍,以 SCSS 为例,我们需要安装模块,然后更改配置文档。

实际测试中,我偷懒不看文档,而是直接询问 AI 助手如何配置,MarsCode 虽然给出了答案,但是答案未必有效,可能出现配置失败,或者配置生效,但不是最佳配置的情况,我猜可能跟目前 MarsCode 的预训练模型的局限性有关。
这也说明和 AI 编程助手一起使用时,我们最好还是有对应 CSS 框架的知识储备,才能放心地偷懒,遇到 bug 也能了然于胸。
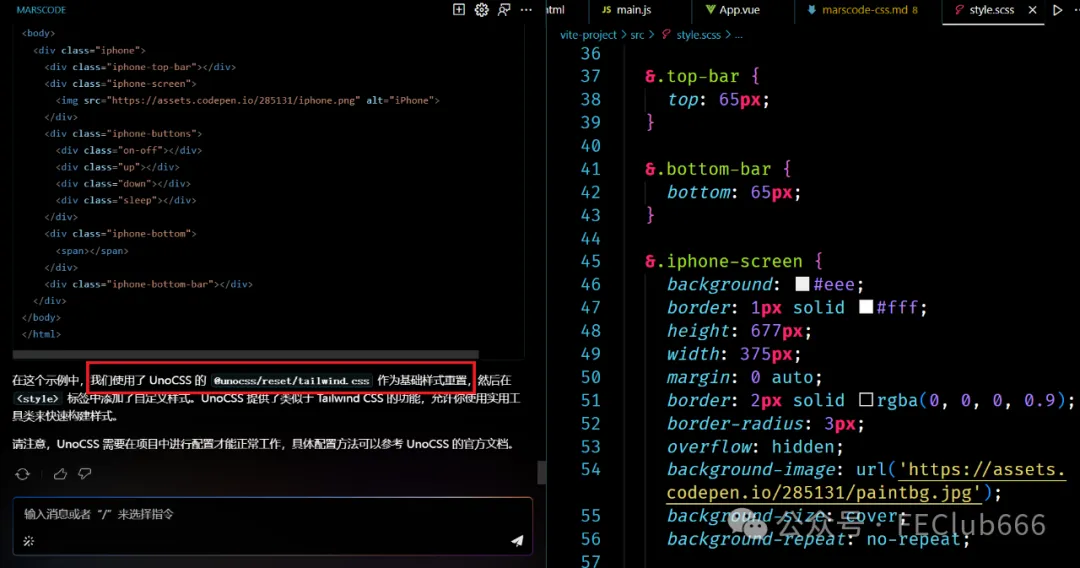
另外,在 CSS 框架选型方面,目前我更推荐 UnoCSS ,因为它是一个同构引擎,这意味着,UnoCSS 默认兼容 Tailwind 同款语法,也能够支持类似 SCSS 的功能,更加通用。
在 AI 生成代码过程中,不同 CSS 框架语法本身不会给 AI 带来太大负担,我们同样只需要通过对话,就能生成对应框架的代码。
比如我让 MarsCode 生成的 UnoCSS/Tailwind 代码,也能一键实现相同的样式效果。

## 高潮总结
CSS 框架或预处理器的本质是提供了某些比原生 CSS 高级的语法,方便我们在前端工程中实现可维护的样式架构,但它们最终还是要编译为原生 CSS 。
一般而言,在不同的 CSS 框架中迁移,我们需要重新学习和手动重构,AI 编程助手可以辅助我们一键迁移。
在 VSCode 中,我们可以借助 MarsCode 插件,轻松地将原生 CSS 代码重构为不同 CSS 框架的代码,无需手动敲一行代码,这提高了我们的开发效率,但同时也要注意 AI 工具的局限性。
目前 AI 无法淘汰程序员,但 AI 会淘汰不懂 AI 的程序员。你可以注册和安装 VSCode 插件,在 VSCode 中提前尝试 AIGC 时代的低代码编程方式。
VSCode AI 助手插件的官方链接在这里分享给大家: https://www.marscode.cn/events/s/ikWsGYKj
#豆包 MarsCode 双节创意征文话题 #豆包 MarsCode 放码过来 |
|