> **VLOOK™ **是针对 [Typora]( https://www.oschina.net/action/GoToLink?url=https%3A%2F%2Ftypora.io%2F)(跨平台 Markdown 编辑器)的**主题包**和**增强插件**(针对导出的 HTML 文件),**旨在与众 Markdown 粉共创 Markdown 的自动化排版 2.0 ,在保持 Markdown 简洁性的基础上,让编辑、阅读 Markdown 文档更实用,也更愉悦。**
>
> **VLOOK™ **属于开源软件(遵从**MIT License**),也是 [OSCHINA 开源中国]( https://www.oschina.net/p/vlook) 推荐的国产开源产品、Typora 的首个增强插件。
这个「**Markdown 新看 \[wán\] 法系列**」将会通过一系列的小话题小篇幅来给各种 Markdown 粉分享使用 Typora + VLOOK 在**文档排版、内容导航、演示辅助、交互体验**等方面全新看玩和玩法~
> _今日份的小话题:_
> **让 Markdown 轻松支持 2x3x 高清图自动适配**
当我们用 Markdown 完成文档并发布为 HTML 后,文档中的图片在「高清屏(高 DPI )」时看到的图片会变得模糊,
但目前 Markdown 的图片语法并不支持不同分辨率时使用不同的分辨率图片,怎么办?
**VLOOK 在保持 Markdown 图片语法不变的情况下优雅地提供了这方面的支持,**
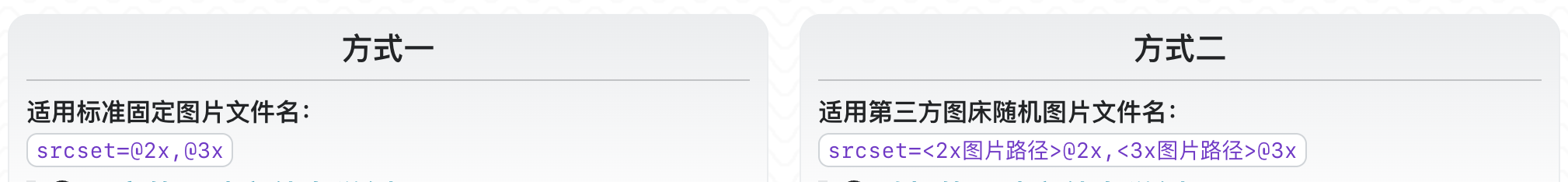
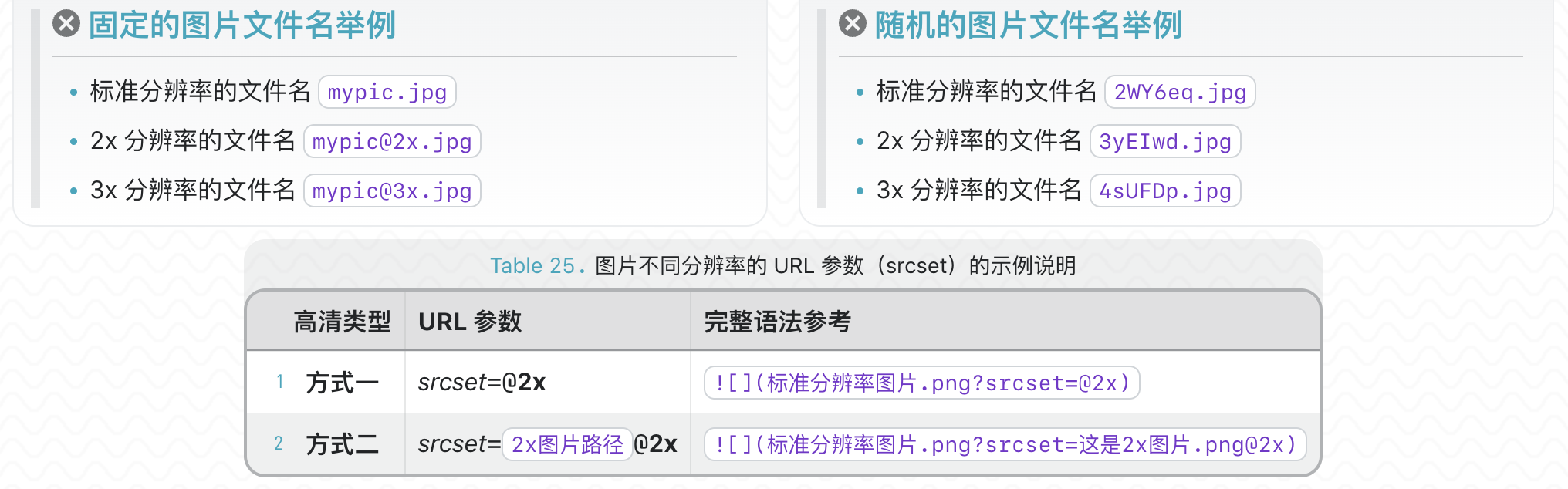
只需要在「图片 URL 」中**添加 VLOOK 规范的参数**就可以启用这一特性了~具体看看以下的示例:

**如果你是使用「图床」来管理图片,一般会使用方式二**
更多的使用举例如下:

以下是实际发布后的效果,使用过程和效果都非常优雅简单~

---
**好了~今天的小专题暂收笔于此,如果想自己上手玩玩,或了解更多关于 VLOOK 的内容,以下入口自行选择:**
- Markdown 新看 \[wán\] 法系列所有小专题:[轻轻一点去看看]( https://my.oschina.net/maxchow/blog/10109298)
- **[VLOOK 简介]( https://madmaxchow.github.io/VLOOK/index.html)** | [**快速参考手册 Part.I**]( https://madmaxchow.github.io/VLOOK/guide.html) | [**快速参考手册 Part.II**]( https://madmaxchow.github.io/VLOOK/guide2.html) |
|