EdgeCD free blog 介绍
EdgeCD AI Blog 是一个基于 Remix.run 框架构建的开源博客系统,建立在 Cloudflare Workers 上。特点:- 由 Remix.run 框架驱动 - 完全边缘计算 - 利用 Cloudflare 生态系统( D1 、R2 、AI 、KV 、CDN )
开源地址 https://github.com/jiangsi/edgecd-blog
官网 https://edgecd.com/
免费 、安全 、快速。

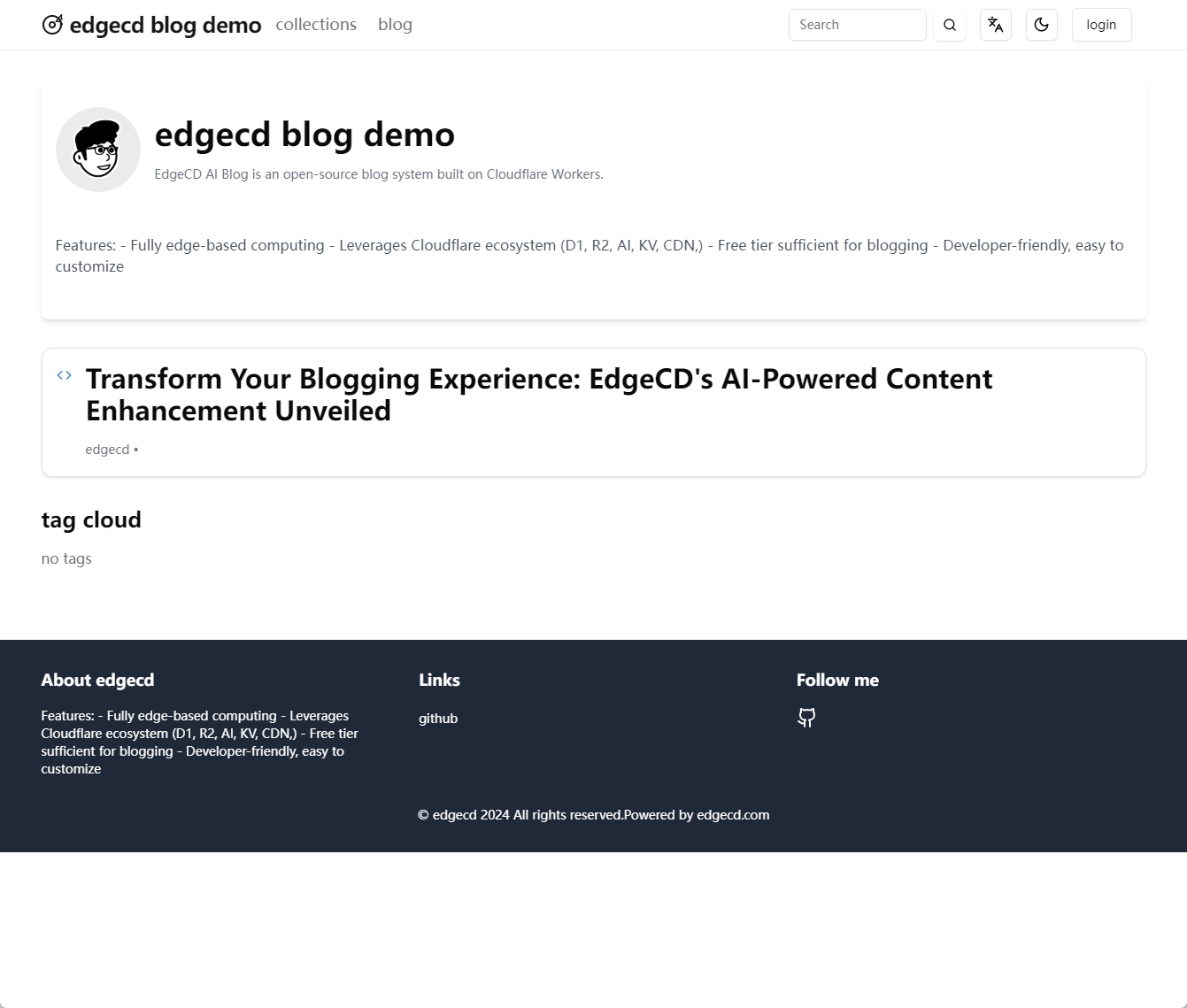
演示网站 https://blogdemo.edgecd.com/
EdgeCD 是一个功能强大且灵活的 saas 模板,boilerplate
从其中将 edgecd 的 blog 独立出来,形成一个免费、开源的的 blog 系统。
基于 cloudflare workers 的技术栈。充分利用 cloudflare 的 各种生态。完全边缘化,尽量减少依赖项目。减少折腾。
并且对于开发者非常友好,可以非常方便的进行二次开发。
cloudflare 作为边缘计算的领导者,提供了非常多的生态,比如 D1,R2,AI,KV,CDN,WAF,并且这些资源为免费用户提供了大量的额度,对于一个 blog 来说,完全足够。基于 cloudflare,我们就可以得到一个免费、快速、安全的 blog 系统。

技术栈
cloudflare workers
免费额度足够 startup 起步
数据库 D1 ,用于保存 blog 数据
KV 用于加速和保存键值对
R2 用于存放网站图片和附件 (需要绑定信用卡,但免费额度足够)
remix.run
主程序使用了 remix ,可以方便存放在各种位置,即使不依赖 cloudflare 也可以少修改若干个文件就可以自主托管,减少对 vercel 的依赖。remix 刚刚好,
vite 本地开发,前端丝滑。并且 99%的能在本地 vite 开发环境中调用 cloudflare 的生态,比如 d1 kv 等
dirzzle orm
轻量并边缘友好。并且可以同时使用除了 D1 以外的数据库,比如 neon.tech 提供的 postgresql,
UI
Tailwind CSS
shadcn
theme 暗色主题和亮色主题
i18next 国际化多语言
###drizzle orm 轻量并边缘友好。并且可以同时使用除了 D1 以外的数据库,比如 neon.tech 提供的 postgresql,
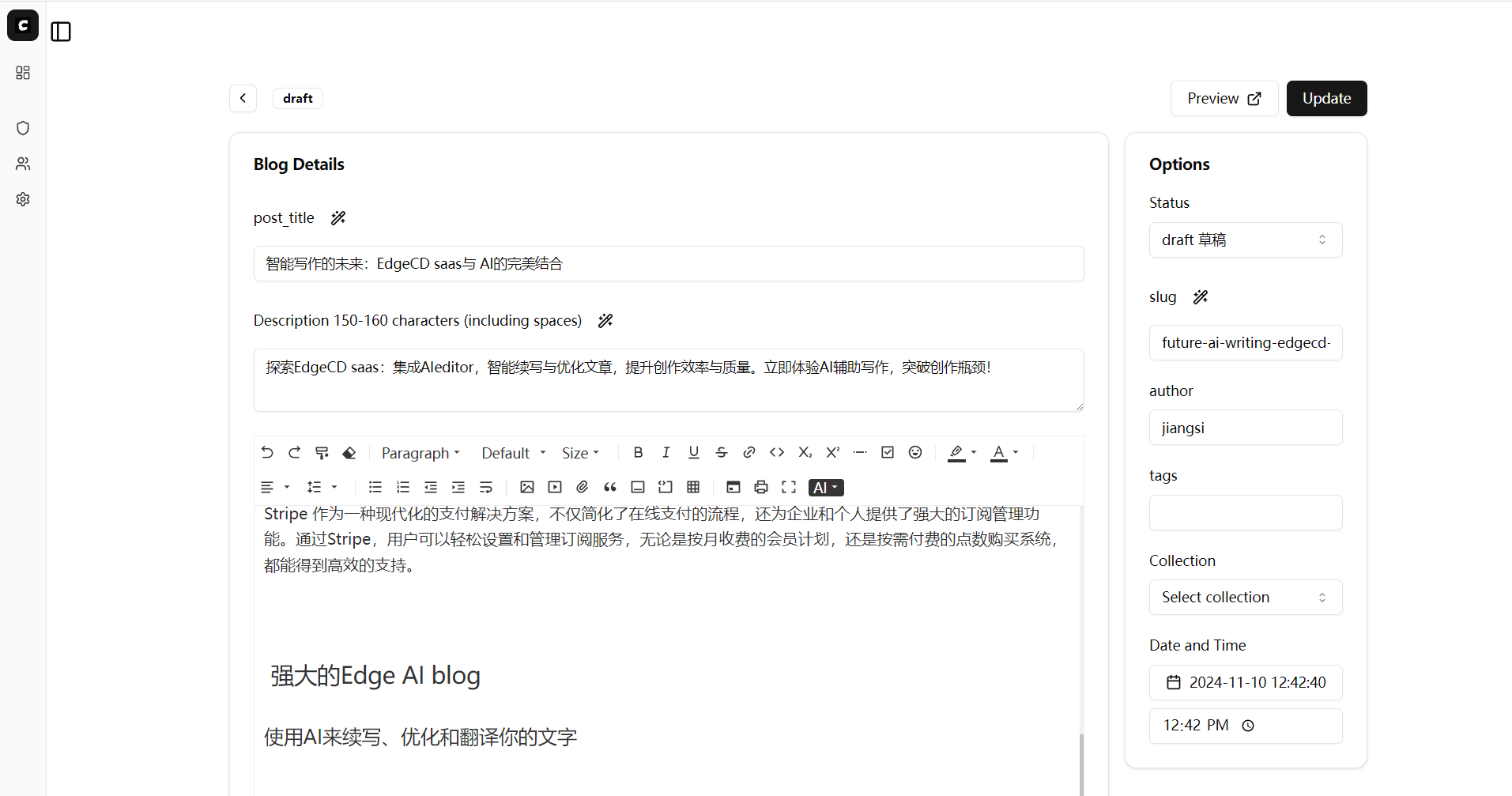
强大的 Edge AI blog
使用 AI 来续写、优化和翻译你的文字
EdgeCD blog 集成 AIeditor ,可以通过 AI 进行续写和优化你的文字,

在当今数字化时代,AI 技术的迅猛发展为各行各业带来了前所未有的变革,写作领域也不例外。EdgeCD blog 集成 AIeditor 的功能,不仅为博主们提供了强大的写作辅助工具,更在内容创作的效率和质量上实现了质的飞跃。通过 AI 进行续写和优化文字,不仅能够帮助作者快速生成内容,还能在保持原有风格和语调的基础上,进一步提升文章的逻辑性和可读性。
AIeditor 的核心优势在于其智能化的文本处理能力。无论是续写文章的后续内容,还是对现有文字进行优化,AIeditor 都能根据上下文语境,自动生成符合逻辑且富有创意的文本。这种智能化的辅助写作方式,不仅减轻了作者的写作负担,还为内容的多样性和深度提供了更多可能性。
此外,AIeditor 还具备强大的语言风格识别和调整功能。它能够识别并保留原文的写作风格,无论是正式的学术论文,还是轻松的博客文章,AIeditor 都能在续写和优化过程中保持一致的语调和用词习惯。这种无缝衔接的写作体验,使得作者在创作过程中能够更加专注于内容的深度和创新,而不必担心风格上的突兀变化。
在实际应用中,AIeditor 的续写功能尤为出色。它能够根据文章的主题和已有的内容,自动生成连贯且富有逻辑的后续段落。这种智能化的续写方式,不仅节省了作者的时间和精力,还能在一定程度上激发作者的创作灵感,帮助他们突破写作瓶颈,创作出更加丰富和有深度的内容。
总的来说,EdgeCD blog 集成 AIeditor 的功能,为博主们提供了一种全新的写作体验。通过 AI 的辅助,作者不仅能够更高效地完成内容创作,还能在保持原有风格和语调的基础上,进一步提升文章的质量和可读性。这种智能化的写作辅助工具,无疑将成为未来内容创作领域的重要趋势。
AI 来总结 SEO 需要的摘要,标题和 slug
在当今数字化时代,搜索引擎优化( SEO )已成为任何希望在网络上脱颖而出的企业或个人不可或缺的工具。SEO 不仅仅是关于关键词的堆砌,它更是一门科学和艺术的结合,旨在提高网站在搜索引擎结果页面( SERP )中的可见性。通过精心策划的内容、优化的元数据和高质量的外部链接,SEO 可以帮助网站吸引更多的目标流量,从而提升品牌知名度和销售业绩。
首先,关键词研究是 SEO 的基础。选择合适的关键词不仅能吸引潜在客户,还能确保内容与用户的搜索意图相匹配。通过使用各种工具如 Google 关键词规划师、SEMrush 等,可以发现用户搜索频率高且竞争度适中的关键词。这些关键词应自然地融入到文章的标题、正文和元描述中,以提高搜索引擎的识别度。
其次,内容质量是 SEO 成功的关键。搜索引擎越来越重视用户体验,因此高质量、原创且有价值的内容更容易获得较高的排名。内容应具有清晰的结构,包括引人入胜的标题、逻辑分明的段落和易于理解的句子。此外,定期更新内容也是保持网站活跃度和吸引搜索引擎爬虫的重要策略。
外部链接,即从其他网站指向你网站的链接,也是 SEO 的重要组成部分。高质量的外部链接可以提升网站的权威性和可信度,从而提高搜索引擎排名。获取这些链接的方法包括与行业内的权威网站合作、参与社交媒体互动以及发布有价值的内容吸引其他网站的引用。
###优秀的 SEO
最后,技术 SEO 也不容忽视。这包括优化网站的加载速度、确保移动设备兼容性以及使用结构化数据标记等。这些技术细节虽然不直接体现在内容中,但它们对用户体验和搜索引擎的抓取效率有着直接影响。
总之,SEO 是一个多维度的过程,需要持续的努力和优化。通过综合运用关键词研究、高质量内容、外部链接和技术优化,任何网站都可以在竞争激烈的网络世界中占据一席之地。
组织专题,将散落 blog 的内容变成有序专题
在整理散落的博客内容时,将其组织成专题不仅能够提升读者的阅读体验,还能更系统地传达知识和见解
将散落的博客内容组织成有序专题是一项需要精心策划和执行的工作。通过明确主题、构建清晰的结构、提供实用内容以及多样化呈现方式,我能够为读者提供更有价值、更系统的知识体系,帮助他们在各自领域中取得更好的成果。
图片、附件、视频,上传随心所欲
基于 cloudflare R2 的存储让你可以基本上随意的将内容上传到 r2 上,它前 10G 免存储费。
也可以直接截图贴入到 blog 之中。
如何搭建
1 注册 cloudflare
cloudflare 官网 https://dash.cloudflare.com/
2 安装 nodejs
从官方网站 https://nodejs.org/ 安装 Node.js
校验安装成功,在终端中输入
node -v
如果安装成功,你会看到 Node.js 的版本号显示在屏幕上。同样,你也可以通过以下命令来检查 npm ( Node.js 的包管理工具)的版本:
npm -v
3 安装 wrangler 并登录
你可以通过 npm ( Node Package Manager )来完成这一步骤。打开终端并输入以下命令:
如果已经安装请升级到最新版本。目前最新版本为 3.90.0
npm install wrangler -g
这个命令会全局安装 Wrangler ,使其在你的系统中随时可用。安装完成后,你可以通过运行 wrangler --version 来验证安装是否成功。如果一切顺利,你将看到 Wrangler 的版本号,这表明你已经准备好进入下一步——登录。
登录是使用 Wrangler 的关键步骤之一。通过登录,你可以将你的 Cloudflare 账户与 Wrangler 关联起来,从而获得对 Workers 和 Pages 等服务的完全访问权限。要登录,只需在终端中输入:
wrangler login
执行此命令后,Wrangler 会引导你通过浏览器进行身份验证。你将被重定向到 Cloudflare 的登录页面,输入你的账户信息后,系统会生成一个授权令牌。这个令牌将被 Wrangler 自动捕获并存储,以便后续使用。
登录成功后,你就可以开始使用 Wrangler 的各种功能了。无论是创建新的 Workers 项目,还是部署现有的代码,Wrangler 都能为你提供无缝的体验。通过命令行界面,你可以轻松管理你的项目,监控其性能,甚至进行实时调试。
4 克隆本项目
通过 git clone 将项目 clone 到本地,并且安装所有依赖。
git clone https://github.com/jiangsi/edgecd-blog
cd edgecd-blog
npm install
5 编辑配置文件 wrangler.toml
将 example.wrangler.toml 拷贝一份,改名为 wrangler.toml
这个文件是 wrangler 发布版本的基础
#:schema node_modules/wrangler/config-schema.json
#项目名称,会在 cloudflare 后台的 workers 中看到
name = "aiedgeblog"
compatibility_date = "2024-10-04"
assets = { directory = "./build/client" }
main = "./server.ts"
[vars]
MY_VAR = "Hello from edgecd blog"
#用于加密注册登录密码。需要写一个长一点的字符串
SECRET = "SECRET"
SITEINFO.BLOG_prefix_url="/blog"
#网站的基本信息。
SITEINFO.name="name"
SITEINFO.author="author"
SITEINFO.desc="desc"
SITEINFO.summary="summary"
#头像
SITEINFO.avatar="https://ui.shadcn.com/avatars/02.png"
#网站地址
SITEINFO.website_url="https://edgecd.com"
SITEINFO.website_name="edgecd"
#一些外链
SITEINFO.github_url="https://github.com/jiangsi/edgecd-blog"
SITEINFO.twitter_url=""
SITEINFO.instagram_url=""
SITEINFO.youtube_url=""
#R2 绑定的域名
SITEINFO.oss_url="https://image.edgecd.com"
SITEINFO.homepagecontent="blog"
#默认的 AI 调用 cloudflare 的模型,可以在后台修改
cf_ai_model="@cf/meta/llama-3.1-70b-instruct"
#默认的主题颜色 可以用 dark 或者 light
SITEINFO.theme="dark"
#评论使用的 github repo ,格式为 username/repo ,评论使用的是 utterances,需要站长在 github 上创建一个 repo 。
SITEINFO.public_github_repo="jiangsi/public"
#登录后跳转到后台
SITEINFO.app_redirect_path="/dashboard"
#默认语言。
SITEINFO.locale="zh"
#是否隐藏掉 edgecd 的版权。希望支持本站,保持 false
SITEINFO.hide_copyright=false
#是否禁止注册。注册完管理员之后可以关闭。
SITEINFO.disable_signup=false
SITEINFO.logo = ""
[[kv_namespaces]]
binding = "KV"
id = ""
[[kv_namespaces]]
binding = "SESSION_KV"
id = ""
# aiedgeblog-sessionStoragekv
[[d1_databases]]
binding = "DB" # i.e. available in your Worker on env.DB
database_name = "edgeblog"
database_id = ""
migrations_dir = "./drizzle/migrations/d1" # 确保这个路径正确
[[r2_buckets]]
binding = "R2"
bucket_name = "aiedgeblog"
# Workers Logs
# Docs: https://developers.cloudflare.com/workers/observability/logs/workers-logs/
# Configuration: https://developers.cloudflare.com/workers/observability/logs/workers-logs/#enable-workers-logs
[observability]
enabled = true
[ai]
binding = "AI"
6 创建 cloudflare 资源,并填写到 wrangler.toml
填写好基本资料之后,开始通过 wrangler 创建需要的资源
6.1 创建 kv 资源
以 edgecdblog 和 edgeblog-sessionStoragekv 为名字创建两个 kv 资源,名字可以随便改,只要自己能记住
wrangler kv namespace create edgecdblog
wrangler kv namespace create edgeblog-sessionStoragekv
你会看到成功的提示。
✨ Success! Add the following to your configuration file in your kv_namespaces array:
[[kv_namespaces]]
binding = "edgecdblog"
id = "2835bf6fc1bb4e09963eae48bf06b7bc"
不用管 binding 不一致,而是只把 id 拷贝到
binding = "KV" 下面的 id
和
binding = "SESSION_KV" 下面的 id 上。
预期配置文件中是这样
[[kv_namespaces]]
binding = "KV"
id = "2835bf6fc1bb4e09963eae48bf06b7bc"
#edgecd-blog-free
6.2 创建 D1
wrangler d1 create 数据库的名字
例如
wrangler d1 create edgeblog
将得到的 id 填写到 database_id ,名字如果修改了。则要保证 database_name 也做相应修改。
[[d1_databases]]binding = "DB"
database_name = "edgeblog"
database_id = ""
migrations_dir = "./drizzle/migrations/d1"
6.3 在本地和远程都将 D1 数据库初始化创建好
在终端中执行
npm run d1:g
执行会在项目 drizzle/migrations/d1/生成初始化的 sql 文件
检查 package.json 中的 d1:up 和 d1:up:local 中的 apply 后面的是不是刚才创建的 D1 的名字,如果不是,将刚才你创建的 d1 的名字修改掉 edgeblog 这个字符串。
"d1:up": "npx wrangler d1 migrations apply edgeblog --remote",
"d1:up:local": "npx wrangler d1 migrations apply edgeblog --local"
然后在终端中执行
npm run d1:up:local
npm run d1:up
分别需要确认,按 Y 确认后,即可将数据库进行初始化创建。
6.4 创建 R2
R2 是 cloudflare 提供的静态文件托管服务,可以存放照片,视频和附件,作为 blog ,如果不用附件,则可以不创建。
创建 R2 需要到 cloudflare 后台 dashbaord 上在左侧 R2 Object Storage 点击进去,并绑定信用卡。不用担心,虽然绑定信用卡,但是免费额度非常高,请参考 R2 的价格
Free 免费
Storage 存储
10 GB / month 10 GB/月
Class A Operations A 类操作 写操作
1 million requests / month
1 百万请求/月
Class B Operations B 类操作 读操作
10 million requests / month
1000 万请求/月
Egress (data transfer to Internet)
出口带宽(数据传输到互联网)
Free 1 自由 1
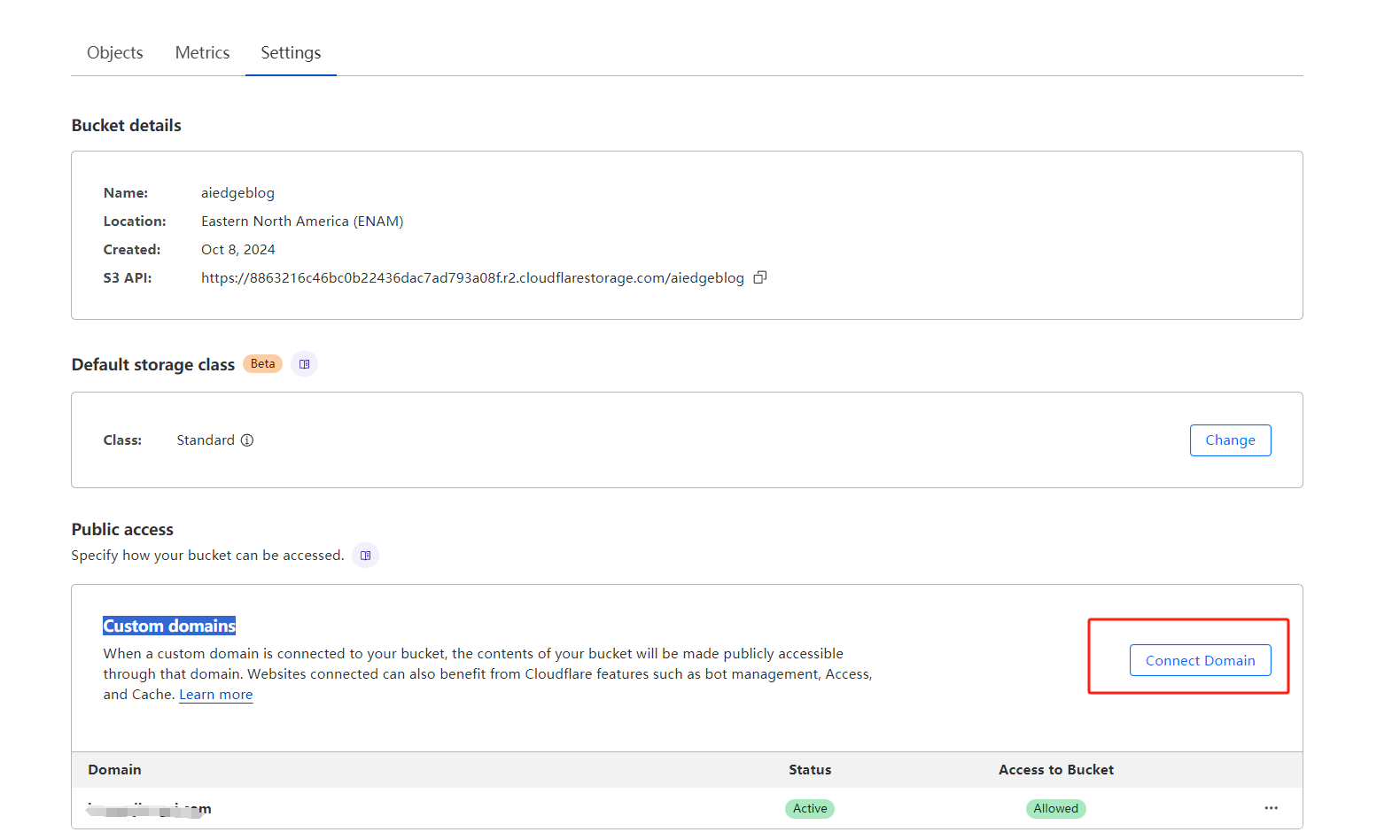
绑定好信用卡之后,可以直接在 dashbaord 上创建一个 bucket 的桶。然后在桶的 setting 中的 Custom domains ,连结自己注册、或者解析在 cloudflare 上的域名,目前 R2 如果公开的话,必须要通过这个连接来绑定域名。
 一般我们要输入一个二级别域名比如 images.your-domain.com
一般我们要输入一个二级别域名比如 images.your-domain.com
并且将桶的名字 填写到配置文件
[[r2_buckets]]
binding = "R2"
bucket_name = "aiedgeblog"
并且向上修改配置文件中的 oss 域配置
SITEINFO.oss_url="https://images.your-domain.com"
6.5 生成一次所有配置文件的类型定义
npm run typegen
6.6 logo
可以将 logo 放到 r2 上,并 copy 地址。到配置文件中设置
SITEINFO.logo = "logo url"
6.7 favicon icon
文件处于根目录
public/favicon.ico
替换它就可以了。
至此所有配置配置完毕。可以进行调试和部署了
7 本地调试
此时可以通过以下命令,本地启动
npm run dev
可以通过点击终端显示的连接,打开页面进行查看。此时连接的数据库是本地的。
8 部署上线
通过命令,此命令会先在本地进行 build ,然后发布到 cloudflare 的服务器上。
npm run deploy
发布过程如果没有报错,在最后会显示几行结果
Uploaded edgecd-blog-free (19.14 sec)
Deployed edgecd-blog-free triggers (0.28 sec)
https://你给项目起的名字.你的用户名.workers.dev Current Version ID: d30fe1ef-01bf-4079-9312-6d26c69f4b39
这时候你可以拿这个域名直接访问查看效果。
9 绑定域名
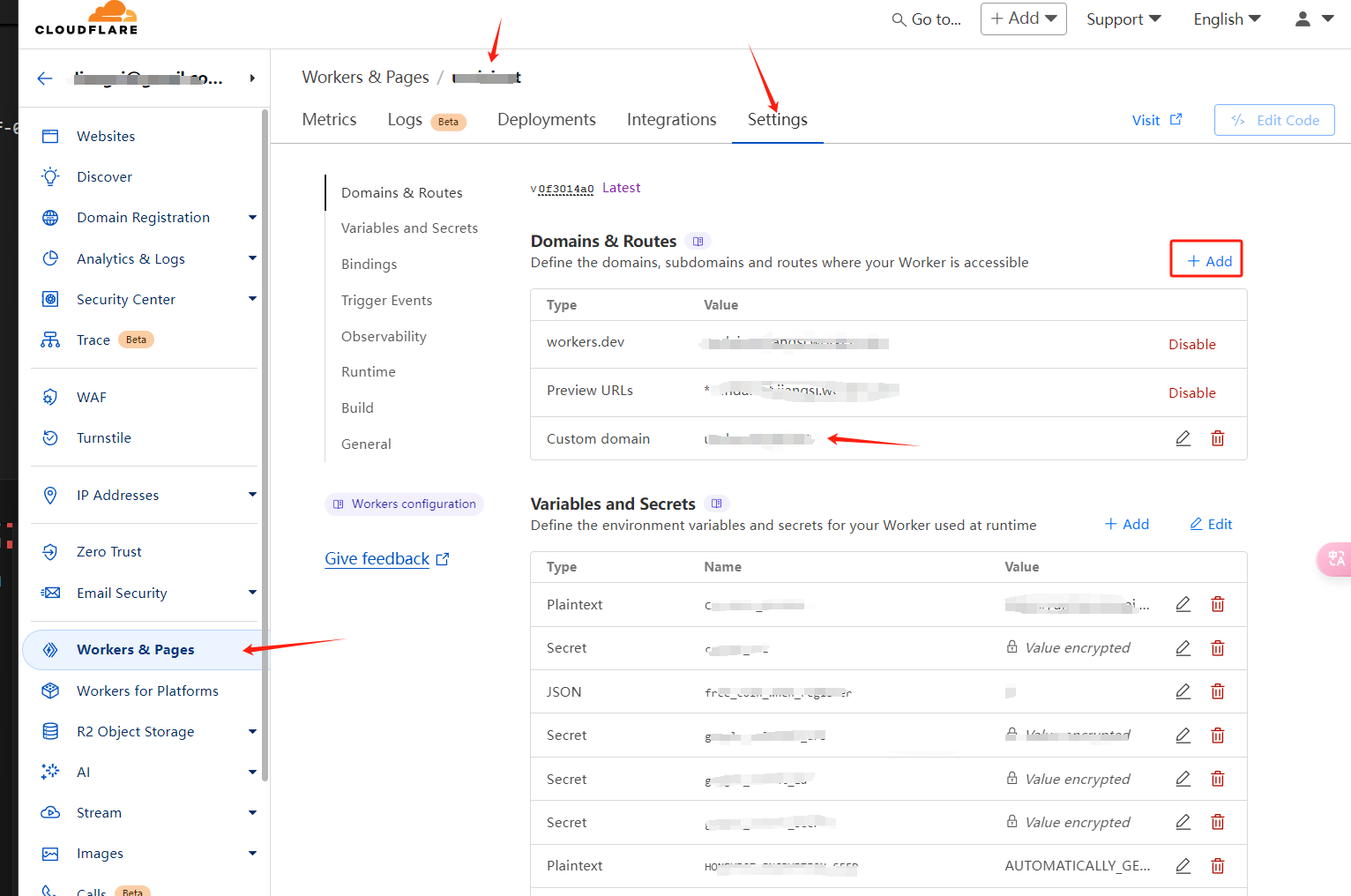
并且需要到 cloudflare 中去找到这个 workers ,并且给其配置你想要的域名。
登录到 cloudflare dashboard ,在左侧找到 workers & pages.进入后,从列表中能看到你的项目。点击项目进入项目详情,点击 setting 。在 domains 这里可以 add ,并且绑定一个你在 cloudflare 中的域名即可。

并且需要到 cloudflare 中去找到这个 workers ,并且给其配置你想要的域名。
10 上线后的必要操作
上线后需要第一时间创建一个用户,第一个用户会是管理员用户。
查看线上安装教程
更多 edgecd 专题
11 AI 配置
需要配置 openai 兼容的 api 地址
国内同学建议 deepseek,10 元充值完全用不完
注册地址 https://www.deepseek.com/
11.1 在 wrangler.toml 中配置
可以在 wrangler.toml 中配置 在[vars] 下添加
ai_apikey="sk-11111111111111111111111111111111"
ai_endpoint="https://api.deepseek.com"
ai_model="deepseek-chat"
注意地址 https://api.deepseek.com 最后要没有斜杠结尾。
或者你喜欢的任何 openai 兼容的模型即可。
如果不填写,则默认使用 cloudflare AI 模型。参数为 cf_ai_model="@cf/meta/llama-3.1-70b-instruct"
11.2 在 blog dashboard 中配置
登录 blog ,在左侧找到 blog - prompts 。中文为博客 - 提示词。
在其中填写想要的 AI 模型端口和地址。
|